本サイトを始めてまもなく1ヵ月になります。
ほぼほぼサイトの形も決まってきましたので、いままでのまとめをすることで、今後ぶれが無いようにして行く所存です。
固定ページの使い方
始めたときは、「一度作ったら直さないページ」が固定ページなのではないか?と想像したのですが始めて見ると、そのような定義にはならないことがわかりました。
そのため会社概要やプライバシーポリシーなども含めてすべてを投稿に移動させてしまいました。
現在固定ページに残っているのは、下記の2点だけです。
- トップページ(フロントページ)
- 執筆途中(工事中)
執筆途中ージは、 まだ記事が書けていないけど、 取り合えずメニュー構造だけ登録したい時にメニューの末端に置くためのページにしています。
皆様は使われることは無いものと存じます。
カテゴリー体系について
そもそもブログといいますか、ワードプレス(以下WP)で記事を書くということは、日記のように今日有ったことや考えた事を書き留めておくのが本来のあるべき姿で、そのようなツールに対して初めからカテゴリー体系を考える事自体が間違っているのかもしれません。
ただまあそうは言っても、現時点で書くであろうことを想定しておくことはおかしくはないと思っています。
行き当たりばったりで進めるよりも、何となく方向性は決めた上で進めるのも悪くはないです。
当然のことではありますが、将来をすべて見通すことはできないので、カテゴリーもある程度の変化を吸収できるような体系として、最初からがちがちに決めるのではなく余裕がある形にしておくのが良いです。
カテゴリーと投稿の紐づけ
WPでは、ひとつの記事に複数のカテゴリーを設定することができます。
そのためそのような形で作られているサイトは多々あることと存じます。
ただひとつの投稿に対してはひとつのカテゴリーにした方が良いという意見もあります。
上記はWPのテーマのひとつであるJINを作れられている方です。
本サイトでもサイトナビゲーション(一般的にはサイトは付けずナビゲーションという用語になると思いますが、カーナビゲーションに対して分かり易く枕詞をつけさせていただいております)を考えて一つの記事にひとつのカテゴリーにしています。
上記の記事ではいろいろとごちゃごちゃ書いていますが、要するには記事が複数のカテゴリーに属していると、それをナビゲーションさせるプログラムを作るのはむちゃくしゃ大変であるからです。
大変ということは、そのナビゲーションを表示させるのに時間がかかる可能性もあり、コンピュータ処理的には重たくなる可能性があり、そのようなリスクは排除しておいた方が無難であるという判断です。
メニューとカテゴリーとの関係性
本サイトでは、メニューとカテゴリーは同じ階層構造を持つように定めています。
WPではサイドバーにウイジェット(特定の機能を提供してくれる簡単に設置できるアプリケーション)でカテゴリー一覧を表示することができます。
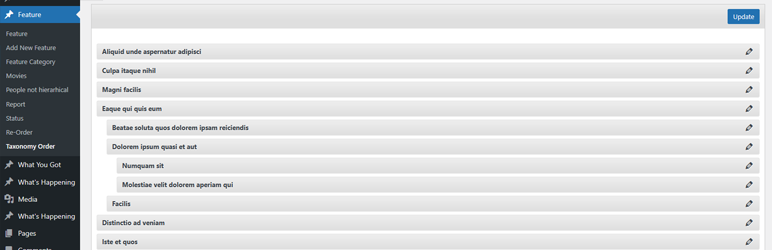
ただ標準ではおそらくカテゴリ名順に並んでしまうため、本サイトでは特定の並びにするためにプラグイン(これも特定の機能を提供してくれるアプリケーションになりますが、インストールが必要です)を使用しています。
WPではとても有名なプラグインです。
また本サイトでは簡単なプログラムでサイトマップを表示させていますが、その際のカテゴリーの並びをコントロールするために、カテゴリーにつけるslugの先頭に6桁の数字を付けています。
その中広しといえど、ここまでカテゴリーの並びにこだわったサイトは少ないことと存じます。(むしろやり過ぎかもしれません)


タグの使い方
本サイトではタグはカテゴリー横断的およびカテゴリー内の特定記事をまとめるために使用しています。
現在使用しているのは、下記の2つですが、今後記事が増えるに従い増えて行くと想定しています。
- カルーセルに表示する記事につけるタグ
- WPのテークCocoonの記事をまとめるためのタグ
以上、最後までお読みいただき有難うございました。