ローカルHTMLファイルからJavasriptでPCに保存した統計情報を読み込むために下記のような作業を行います。
- 「Excelで作成した表形式の統計データ」をファイルの種類「CSV UTF-8(コンマ区切り)(*.csv)」で保存します。
- そのファイルをテキストエディターVisual Studio Codeで開き、すべての改行コードをタブコードに変換します。
- oneレコードになった統計データを変数に代入する式にして、外部Javascriptファイルとして名前を付けて保存します。
今回は、この作業に関する一連の操作をご説明いたします。
なおVisual Studio Codeのバージョンは1.45.0で確認をしています。
インストールと日本語化
本章の内容につきましては下記のサイトで解り易く説明されていますので、お手数ですがリンク先を参照していただければ幸いです。
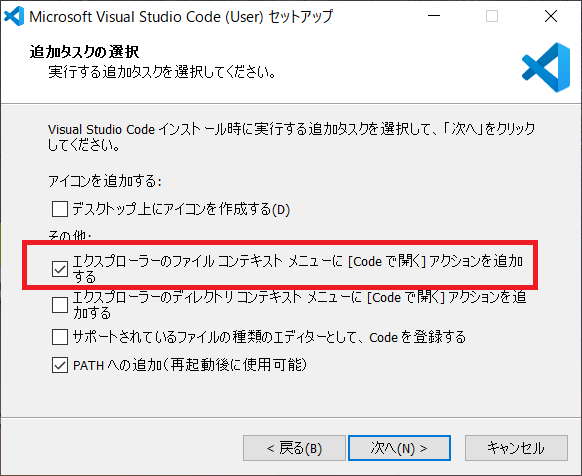
上記の説明のなかで1点変更した方が後々の操作が楽になる点がございます。
それは左図「追加タスクの選択」の画面で赤枠のチェックボックスを付けていただいた方が、エクスプローラーでCSVファイルをVisual Studio Codeで開く際に便利だからです。
その理由はCSVファイルをダブルクリックした際、デフォルトの状態ではExcelで開かれてしまうはずです。
ファイルコンテキストメニューに追加しておくと、エクスプローラーでファイルを選択し、マウスの右ボタンでショートカットメニューを開いた時に左図のように「(Visual Studio)Codeで開く」が表示されるのでCSVファイルをテキストエディターで開き易くなります。
アクティビティバーの操作
配色テーマ
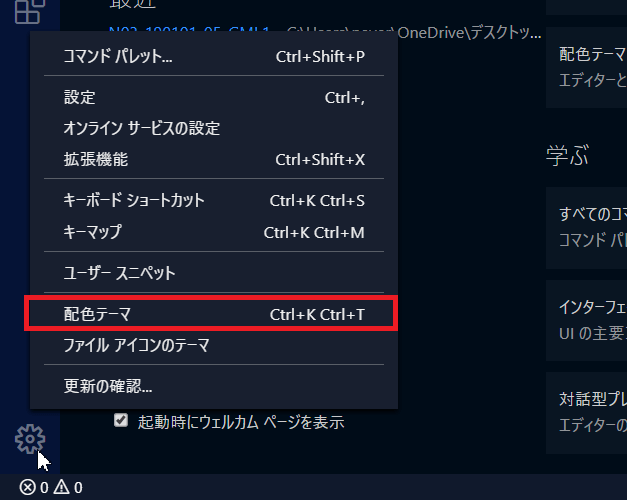
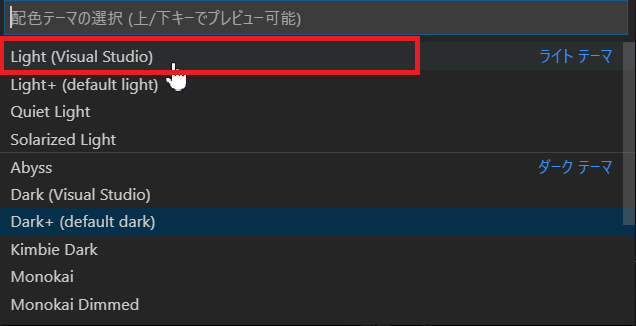
お好みですが配色テーマをダークテーマからライトテーマに変更しています。
アクティビティバーの「管理」→「配色テーマ」を選択し、配色テーマの選択で「Light(Visual Studio)」をクリックで変更は完了します。
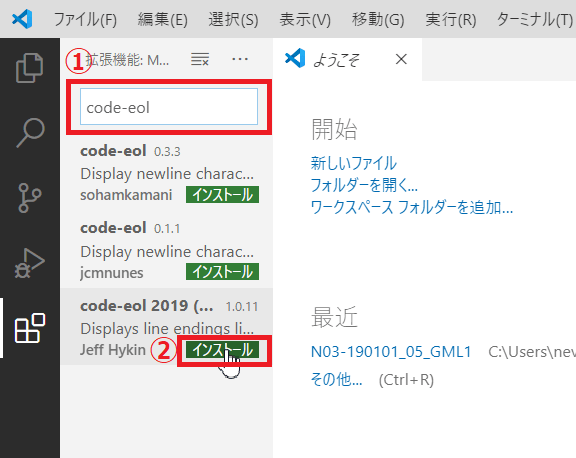
拡張機能
これもお好みですが改行コードを表示させたい場合は拡張機能をインストールします。
アクティビティバーの「拡張機能」→「code-eol」(図①)と入力するといくつかヒットします。
今回は「code-eol 2019」をインストール(図②)します。
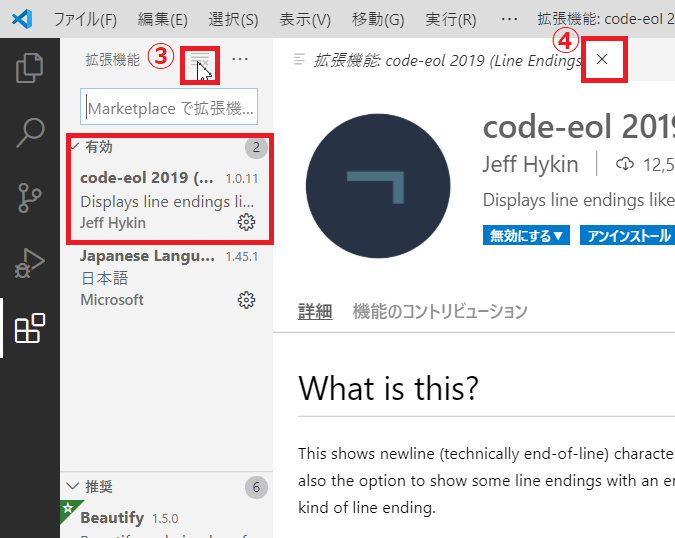
インストールはすぐに完了し、「入力クリア」ボタン(図③)をクリックすると有効欄に「code-eol 2019」が表示されているはずです。
タブ表示は「×」ボタン(図④)をクリックして閉じます。
サイドバー(図③の表示されているグレーの部分)はアクティビティバーの「拡張機能」を再度クリックすることで閉じます。
確認も兼ねてここで一度Visual Studio Codeを閉じて、再度開き直しをします。
さらにお好みになりますがデフォルトの改行コードを表す文字「←」(左矢印)を「↵」(キャリッジ・リターン)に変更してみます。
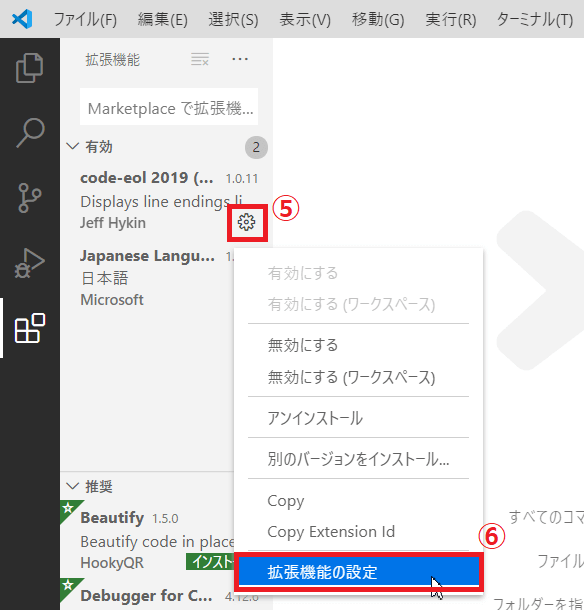
「管理」(図⑤)→「拡張機能の設定」(図⑥)→「Code-eol: Crlf Character」の「settings.jsonで編集」をクリック
settings.jsonが新しいタブで開き、左画面赤枠にカーソルがセットされています。
そこで「↵」を入力し、「●」(図⑦の場所)をクリックすると「×」に代り、保存確認のメッセージが表示されるので「保存」(図⑧)をクリックします。
以上で設定は完了します。文字の変更は保存すると即時反映されます。
CSVファイルを編集する
ざっくりとではありますがセットアップが完了したので、Excelで作成した表(ファイルの種類「CSV UTF-8(コンマ区切り)(*.csv)」を指定して保存した「01data.csv」)をwindowsのエクスプローラーから「Codeで開く」で開いてみます。
少し間際らしいのですが、Visual Studio Codeでフォルダーを開く機能もエクスプローラーと呼ばれていますので表現する際には注意が必要です。
なお本記事ではエクスプローラーにwindowsを付けて区別をしています。
改行コードをタブコードに変換
ExcelからCSVファイルに出力した際に期せずして空項目が出力されてしまう場合があります。ただしこうなってしまう理由は様々です。
例えば理由が解る一例としては後続列に書式を設定しているケースです。
でもカンマがすべての行で「1つ以上同じ数だけ」並んでいるのであればこのままで大丈夫です。カンマも含めてすぺてを変換対象にする事ができます。
ここで、カンマが付いている場合は「カンマも含めて改行コードをタブコードに置換」してしまいます。
正しくカンマなしでCSVファイル出力されている場合は「改行コードだけをタブコードに置換」します。
ただしこの状態では正しく入力しているにもかかわらず何も変化が起きません。
でも大丈夫です。「\n」が文字列ではなく「正規表現」であることを宣言してあげれば良いのです。
画面の指マークになっているカーソル位置にある「左下■右上*」のマークは「正規表現を使用する」ボタンになっていますので、これをクリックします。
この状態で次に置換エリア(下図赤枠のところ)に「\t」を入力します。「\t」は正規表現でタブコードを表しています。
なお先ほどの「正規表現を使用する」ボタンは置換エリアでも有効です。
入力後に、左図指マークになっているカーソル位置にある「すべて置換」マークをクリックします。
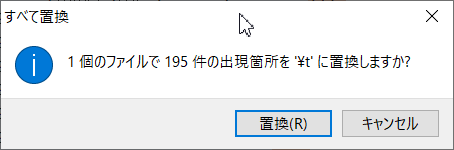
すると確認メッセージが表示されますので、「置換」ボタンをクリックします。
‘¥t’と表示されていますがタブコードに変換されますので安心してください。
ただしこの「置換」ボタンをクッリクするとデータは変換後の状態で保存されますので、不安がある場合はキャンセルボタンで戻ってください。
この操作で複数行のデータを1行の大きなレコードに変更することができました。
外部Javascriptファイルにして保存
統計情報の加工は後はこのレコードを変数に代入する式にして外部Javascriptファイルとして保存するだけになります。
Javascriptは変数「mycsv」の大文字小文字を区別しますので入力される際はご注意ください。
- キーボードに「end」キーがある場合は、レコードのどこかをクリックして「end」キーを押す。
- 一番手っ取り早いのはレコード下の余白をクリックすると、次のレコードに移動しようとするので、結果的に1行目の最後にカーソルが移動します。
以上で編集は終わりましたので、後は外部Javascriptファイルとして名前を付けて保存します。
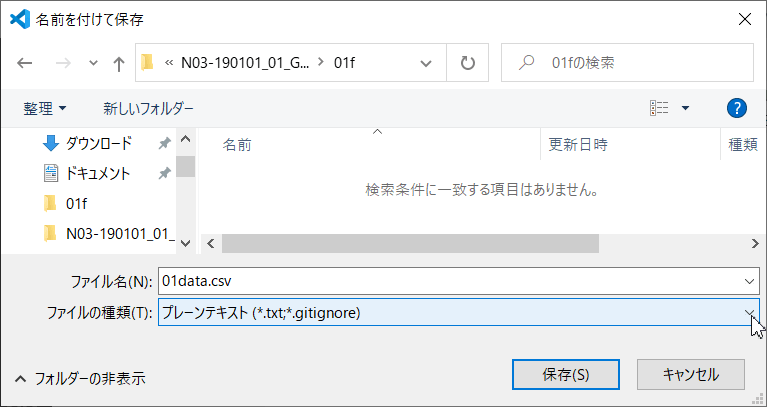
図②ファイルの種類のプルダウンメニューをクリック
図③「Javascript(*.js,*.es6,*.mjs,*.cjs,*.pac)」を選択
図④ファイル名の拡張子が「.js」であることを確認して「保存」ボタンをクリック
以上で「統計データの加工」操作は終了になります。お疲れさまでした。
最後に
既に使われている別のテキストエディターがございましたら、わざわざVisual Studio Codeを使われなくても、別のエディターで同様の加工をしていただければと思います。
筆者の場合は丁度大きなサイズのファイルでも加工できるテキストエディターを探していたところだったので、今回別のエディターからVisual Studio Codeに乗り換えました。
従いまして、まだまだ奥深いところまではお伝え出来ない状況ですが、取り合えず統計データ加工に必要なところでご説明をさせていただきました。
なお拡張機能のなかにMicrosotが提供しているものが数多くありますが、その中には有効化のところには表示されていないものの製品としては組み込まれているものや、プレビュー段階のものなども含まれていますが、面白そうな機能が中にはありそうです。
機会がありましたらそういった機能もご紹介したいと思います。
次回はe-Sataの市区町村データのご紹介と地図属性にセットされている行政地域コードとのマッチングにつきましてご説明する予定です。
以上最後までご一読いただき誠にありがとうございました。