e-Stat(政府統計の総合窓口)のなかで都道府県・市区町村に関するデータのサイトトップは下記になります。
2020年5月時点での収録データに関する内容を引用いたします。
・市区町村データ(基礎データ767項目、指標データ62項目)
・最終更新日:2020-05-13
市区町村データは、平成30年3月31日時点の市区町村で整備しています。
統計情報につきましては項目にもよりますが調査年1980年度以降の情報を表示させることができます。
ただし、市区町村の行政区域につきましては2018年3月31日時点を最新として、調査時に存在した行政地域コードでデータを保持しています。
つまり最新のコードで過去データが洗い替えされている訳ではありません。
なお市区町村・コードと行政地域コードは同じコードになると認識しています。
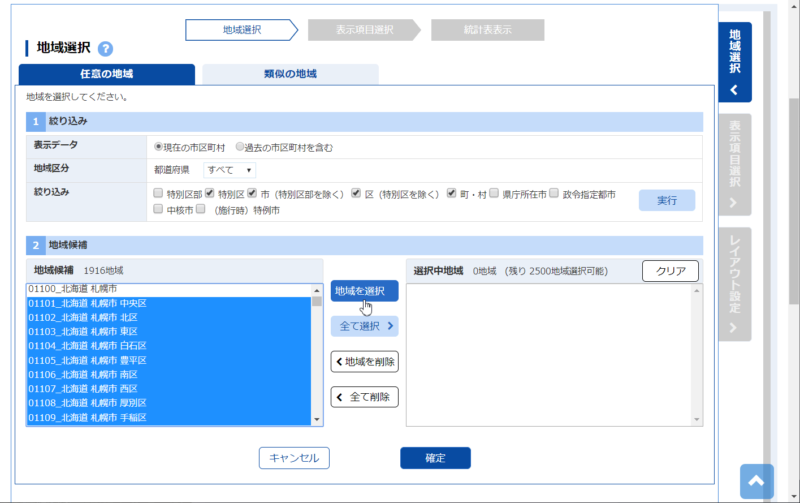
市区町村データの抽出方法
| 分野 | 項目数 | 先頭項目の調査年(項目によって違いがある) | 項目定義サイト |
| A人口・世帯 | 131 | 1980年度から5年ごと、2015年度まで | https://www.e-stat.go.jp/koumoku/koumoku_teigi/A |
| B自然環境 | 9 | 1981年度から毎年、2017年度まで | https://www.e-stat.go.jp/koumoku/koumoku_teigi/B |
| C経済基盤 | 199 | 2009,2014年度 | https://www.e-stat.go.jp/koumoku/koumoku_teigi/C |
| D行政基盤 | 85 | 2000年度から毎年、2017年度まで | https://www.e-stat.go.jp/koumoku/koumoku_teigi/D |
| E教育 | 15 | 1980年度から毎年、2017年度まで | https://www.e-stat.go.jp/koumoku/koumoku_teigi/E |
| F労働 | 65 | 1980年度から5年ごと、2015年度まで | https://www.e-stat.go.jp/koumoku/koumoku_teigi/F |
| G文化・スポーツ | 2 | 1995-1997,1999,2002,2005,2008,2011,2015年度 | https://www.e-stat.go.jp/koumoku/koumoku_teigi/G |
| H居住 | 197 | 2003,2008,2013年度 | https://www.e-stat.go.jp/koumoku/koumoku_teigi/H |
| I健康・医療 | 19 | 2010,2015年度 | https://www.e-stat.go.jp/koumoku/koumoku_teigi/I |
| J福祉・社会保障 | 43 | 2000年度から毎年、2016年度まで | https://www.e-stat.go.jp/koumoku/koumoku_teigi/J |
| K安全 | 2 | 1980年度から毎年、2009年度まで | https://www.e-stat.go.jp/koumoku/koumoku_teigi/K |
| 合計数 | 767 |
項目数の合計は冒頭に引用した「収録データの内容」と一致しています。
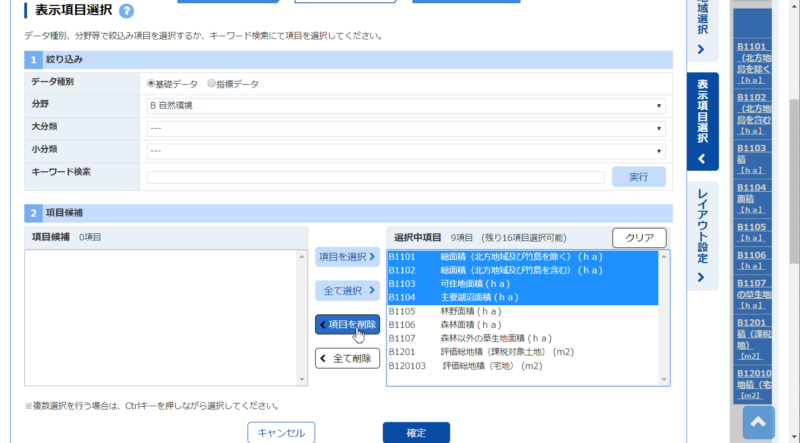
ただし残念なことに項目数767に対して一回に選択できるのは25項目までに限定されていますので注意が必要です。
また調査年につきまして分野のなかでの項目により異なっている場合がありますので考慮が必要です。
なお取得する際の項目選択でも注意点がありますので、それは次の章でご説明いたします。
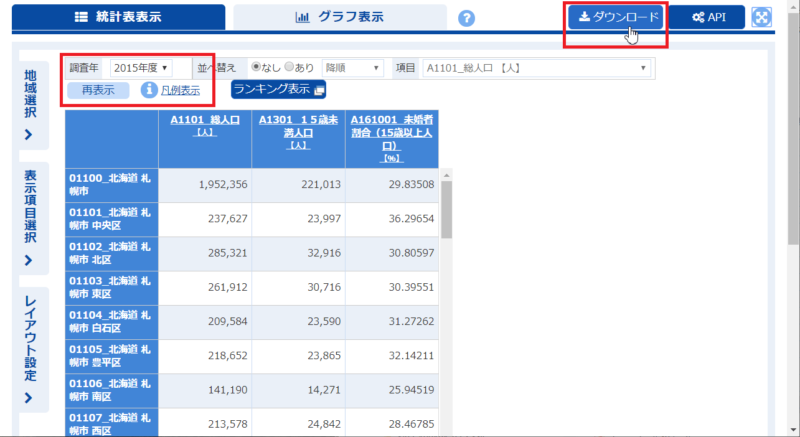
最後に表示項目を選んで確定ボタンをクリックするとデータが表示されます。
なお調査年は最後の画面で指定することができますが、デフォルトでは最新年が表示されています。
調査年を変更するにはプルダウンメニューから該当年を選んで「再表示」ボタンをクリックします。
再表示ボタンの右隣の「凡例表示」につきましては次の章でご説明いたします。
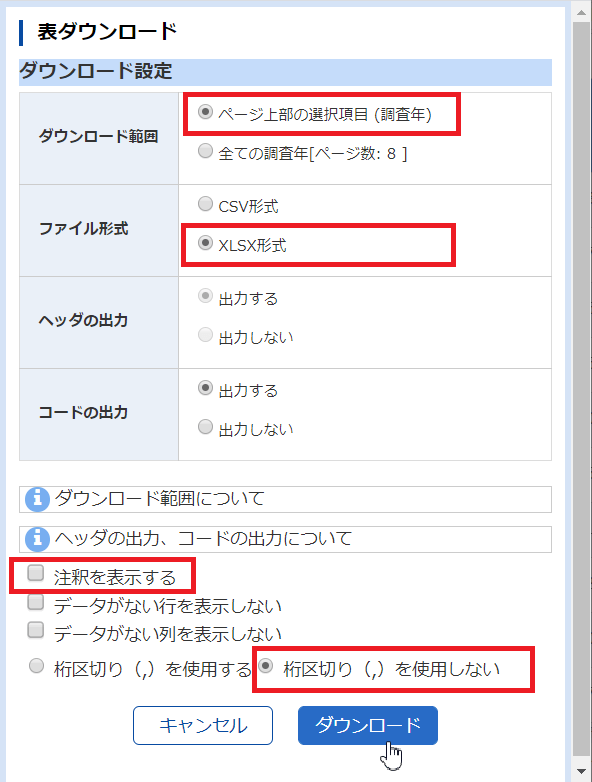
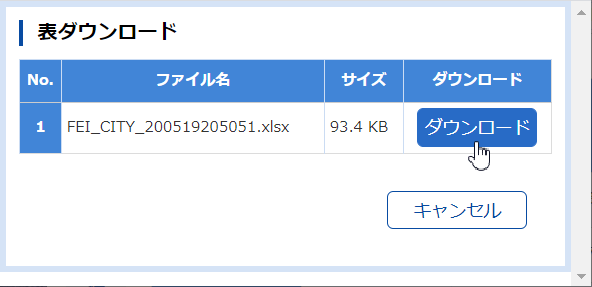
表示されたデータをダウンロードするには右上の「ダウンロード」ボタンをクリックします。
すると左図「表ダウンロード」の画面が開くので、表示されている調査年だけで良ければ「ダウンロード範囲」を赤枠のトルグボタンをクリックします。
ファイル形式はセキュリティの問題が無ければ「XLSX形式」を選択し、最後のコード出力は「出力する」になっている事をご確認ください。
コード出力をしないと行政地域コードが出力されないので注意が必要です。
「注釈」のチェックは外した方が後での加工が楽です。
またカンマ区切りも付けない方が後での加工が楽です。
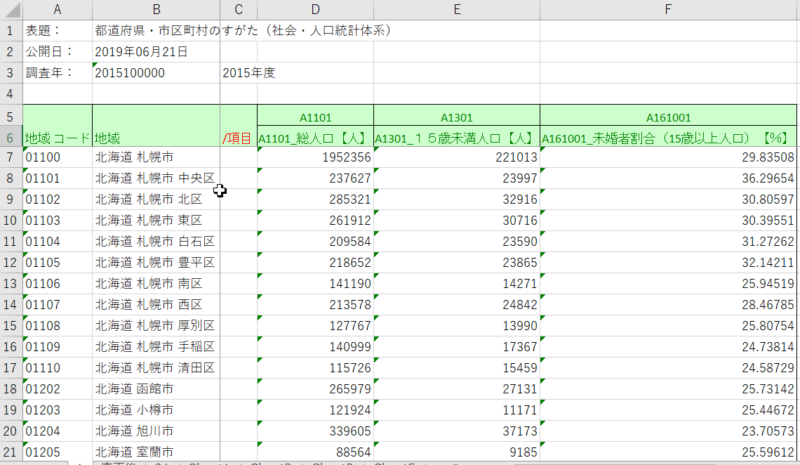
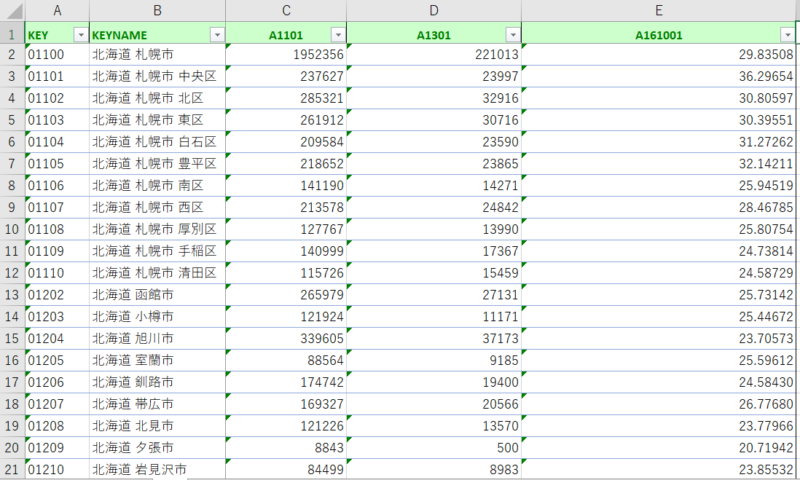
実際に767項目のデータを検索した結果から
今回行政地域コード「01101」「北海道札幌市中央区」で検索した結果を下記のページに掲載していますので、よろしければご確認いただければ幸いです。
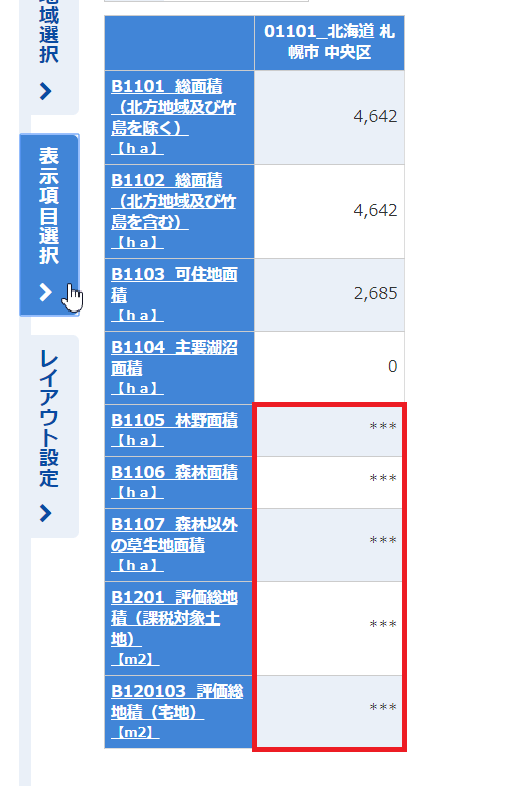
表示される数値以外の項目の凡例表示は最後のデータ表示の画面にリンクが出てくるのですが、気付き難いので下記に引用いたします。
| *** | 調査又は集計していないもの |
| – | データが得られないもの |
| X | 数値が秘匿されているもの |
なお「***」が表示された場合は次のような操作で再検索をします。
最終的に「北海道札幌市中央区」では「***」「X」はゼロ件でした。
なお「-」の件数は分野ごとに下記の表でまとめています。
| 分野 | 「-」数/総数 |
|---|---|
| A人口・世帯 | 0/131 |
| B自然環境 | 2/9 |
| C経済基盤 | 4/199 |
| D行政基盤 | 85/85 |
| E教育 | 0/15 |
| F労働 | 0/65 |
| G文化・スポーツ | 0/2 |
| H居住 | 2/197 |
| I健康・医療 | 0/19 |
| J福祉・社会保障 | 7/43 |
| K安全 | 0/2 |
複数項目同時に選択した際に「***」と表示されてしまう要因は推測にはなりますが、「恐らく複数のデータベースから読み込む際に、検索キー項目が選択された項目によって変わってくる」ことによるのではないか?と思います。
これに関して一つ推測されるのは「項目で調査年が異なる」場合です。
例えば、ある項目は2017年度があるのに、別項目では2016年度までしかないようなケースです。
なお「-」になる項目は別の行政区域では得られるものだと思います。
つまり「北海道札幌市中央区のデータはデータベースに登録されていなかった」という判断です。
都道府県ごとのデータをダウンロードした後の作業
ダウンロードしたデータをサンプルコーディングで読み込めるようにするには下記の2つの作業が必要になります。
- Excelデータを加工後、CSV UTF-8(コンマ区切り)(*.csv)ファイルで保存して、外部Javascriptファイルに変更する。
- データ項目の違いに併せてサンプルコーディングを修正する。
まずは1から順にご説明いたします。
Excelデータの加工と統計データの外部Javascriptファイル作成
この後は「Microsoft無償テキストエディタVisual Studio Codeでのデータ加工方法」にてご説明いたしました形に加工していただくことになるのですが、分野が「A人口・世帯」の北海道に関しては1点追加での作業がございます。
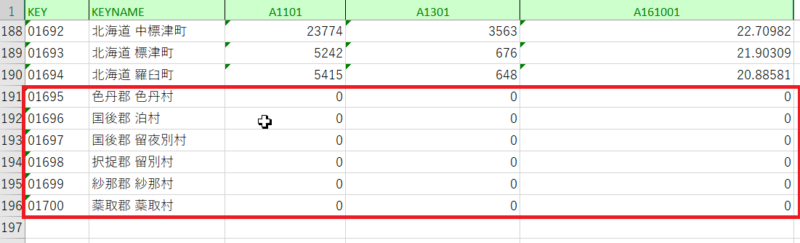
それは「A人口・世帯」の項目定義に次のように記載されているためです。
国勢調査にいう人口とは,調査時に本邦内(歯舞群島,色丹島,国後島及び択捉島並びに島根県隠岐郡隠岐の島町にある竹島を除く。)に常住している者である。
つまりe-Statでは北方四島のデータが含まれていないのに対して、国土数値情報 行政区域データには北方四島の行政区域コードが含まれているので、このままではデータが欠損してしまいます。
サンプルコーディングの修正
サンプルコーディングの項目設定と、今回ダウンロードしたデータ項目の比較は下記の表のようになります。
| N03_007 | 行政地域コード |
| N03_003 | 郡・政令都市名 |
| N03_004 | 市区町村名 |
| A1101 | 総人口(人) |
| A161001 | 未婚者割合(15歳以上人口) |
| KEY | 地域コード |
| KEYNAME | 地域 |
| A1101 | 総人口 |
| A1301 | 15歳未満人口 |
| A161001 | 未婚者割合(15歳以上人口) |
e-Statの地域の名称には「郡・政令都市名」は含まれていないのですが、そこの違いの解決方法は今回ご説明できていませんのでお含み置きいただければ幸いです。
なお修正箇所は下記のようになります。
- 「郡・政令都市名」(2番目)と「市区町村名」(3番目)を合体して表示していましたが、「地域」(2番目)に変更
- 属性情報表示での「総人口」表示を「総人口 - 15歳未満人口」= 「15歳以上総人口」に変更
- ポップアップ表示に「15歳未満人口」を追加
サンプルコーディング
ポップアップ表示のコーディング
var j1 = Number(g_arrdata[g_idx][4]);
var j2 = Number(g_arrdata[g_idx][3]);
return '<ul><li>'
+ g_arrdata[g_idx][1]
+ g_arrdata[g_idx][2]
+ '</li><li>未婚者割合: ' + Math.round(j1) + '%'
+ '</li><li>総人口 :' + (' ' + j2.toLocaleString()).slice(-7).replace(/ /g, ' ') + '人'
+ '</li></ul>';
属性情報表示のコーディング
var j1 = Number(g_arrdata[g_idx][4]);
var j2 = Number(g_arrdata[g_idx][3]);
this._div.innerHTML = '<h4> 未婚者割合分布 </h4>' +
(fp ? '<pre><b>'
+ g_arrdata[g_idx][1]
+ g_arrdata[g_idx][2]
+ '</b><br>未婚者割合: <b>' + Math.round(j1) + '%'
+ '</b></b><br>総人口 :<b>' + (' ' + j2.toLocaleString()).slice(-7) + '人</b>'
: 'カーソル ON');
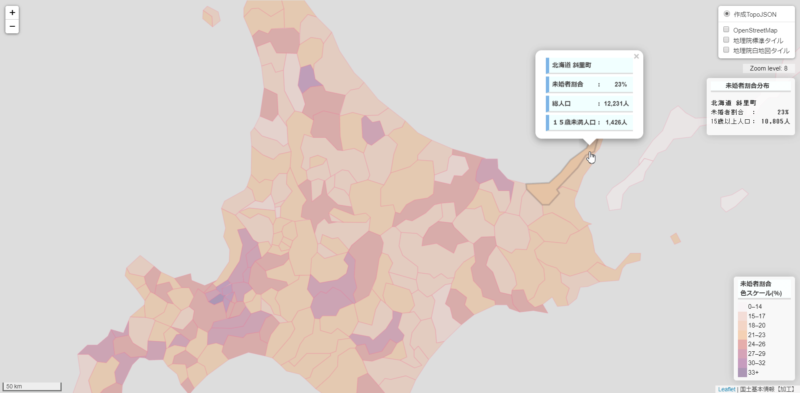
今回の修正
ポップアップ表示のコーディング
var j1 = Number(g_arrdata[g_idx][4]);
var j2 = Number(g_arrdata[g_idx][2]);
var j3 = Number(g_arrdata[g_idx][3]);
return '<ul><li>'
+ g_arrdata[g_idx][1]
+ '</li><li>未婚者割合 : ' + Math.round(j1) + '%'
+ '</li><li>総人口 :' + (' ' + j2.toLocaleString()).slice(-7).replace(/ /g, ' ') + '人'
+ '</li><li>15歳未満人口:' + (' ' + j3.toLocaleString()).slice(-7).replace(/ /g, ' ') + '人'
+ '</li></ul>';
| 55行目 | 二次元配列g_arrdata[…][2]を追加(総人口の列に該当) |
| 56行目 | 二次元配列g_arrdata[…][3]の内容が総人口から15歳未満人口の列に変更 |
| 61行目 | 文字列に「15歳未満人口」表示のコーディングを追加 |
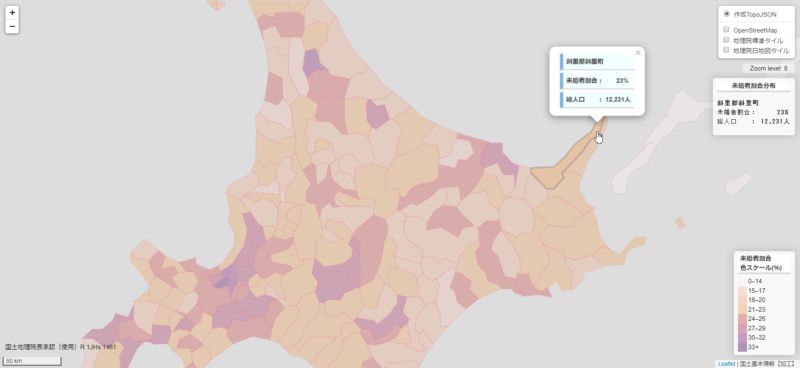
属性情報表示のコーディング
var j1 = Number(g_arrdata[g_idx][4]);
var j2 = Number(g_arrdata[g_idx][2]) - Number(g_arrdata[g_idx][3]);
this._div.innerHTML = '<h4> 未婚者割合分布 </h4>' +
(fp ? '<pre><b>'
+ g_arrdata[g_idx][1]
+ '</b><br>未婚者割合 : <b>' + Math.round(j1) + '%'
+ '</b></b><br>15歳以上人口:<b>' + (' ' + j2.toLocaleString()).slice(-7) + '人</b>'
: 'カーソル ON');
| 69行目 | 「総人口 - 15歳未満人口」= 「15歳以上総人口」に変更 |
| 74行目 | 表記を「総人口」から「15歳以上総人口」に変更 |
最後に
今回はサンプルコーディングの修正による対応方法をご説明いたしましたが、Excelの表データをサンプルコーディングの表データとマージすることで対応できる場合もあることと存じます。
その場合のPower Queryを使用した対処方法につきまして、少しお時間をいただき、改めて別の機会にご説明いたします。
まだ「mapshaperの使い方」などご説明できていない部分もありますが、次回からは各都道府県行政区域TopoJSONデータのご紹介に入りたく存じます。
最後までご一読いただき誠にありがとうございました。