弊社では本サイト立ち上げした時にテーマはCocoonを使用し、ほどなくしてソースコード説明のためにEnlighterプラグインをインストールしていました。
実は正直なところ立ち上げ時にはCocoonにデフォルトで組み込まれているソースコードをハイライトにするための機能「highlight.js」の使い方を理解していなかったためにEnlighterプラグインを導入していたのですが、直近1年ぐらいの間は動作していませんでした。
その顛末と対応につきまして記載いたします。
コードスニペットとCocoon設定でのソースコードハイライト表示有効化
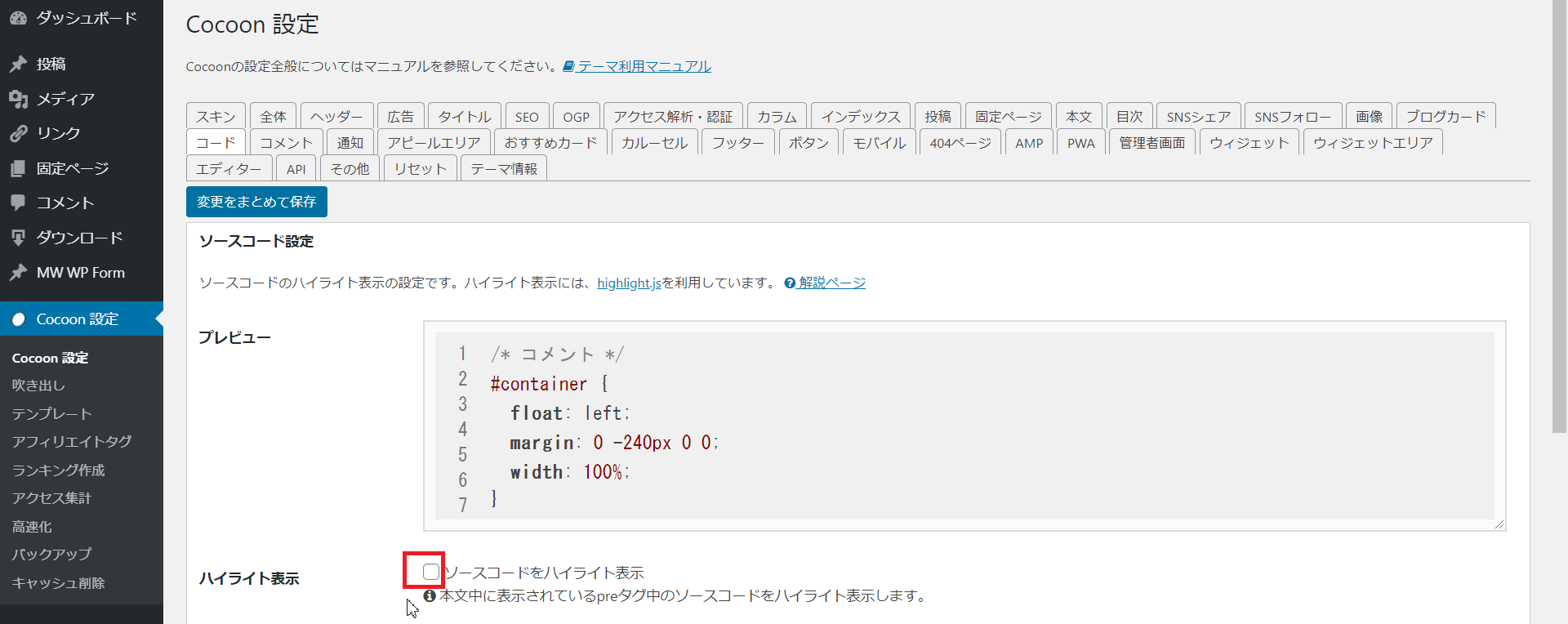
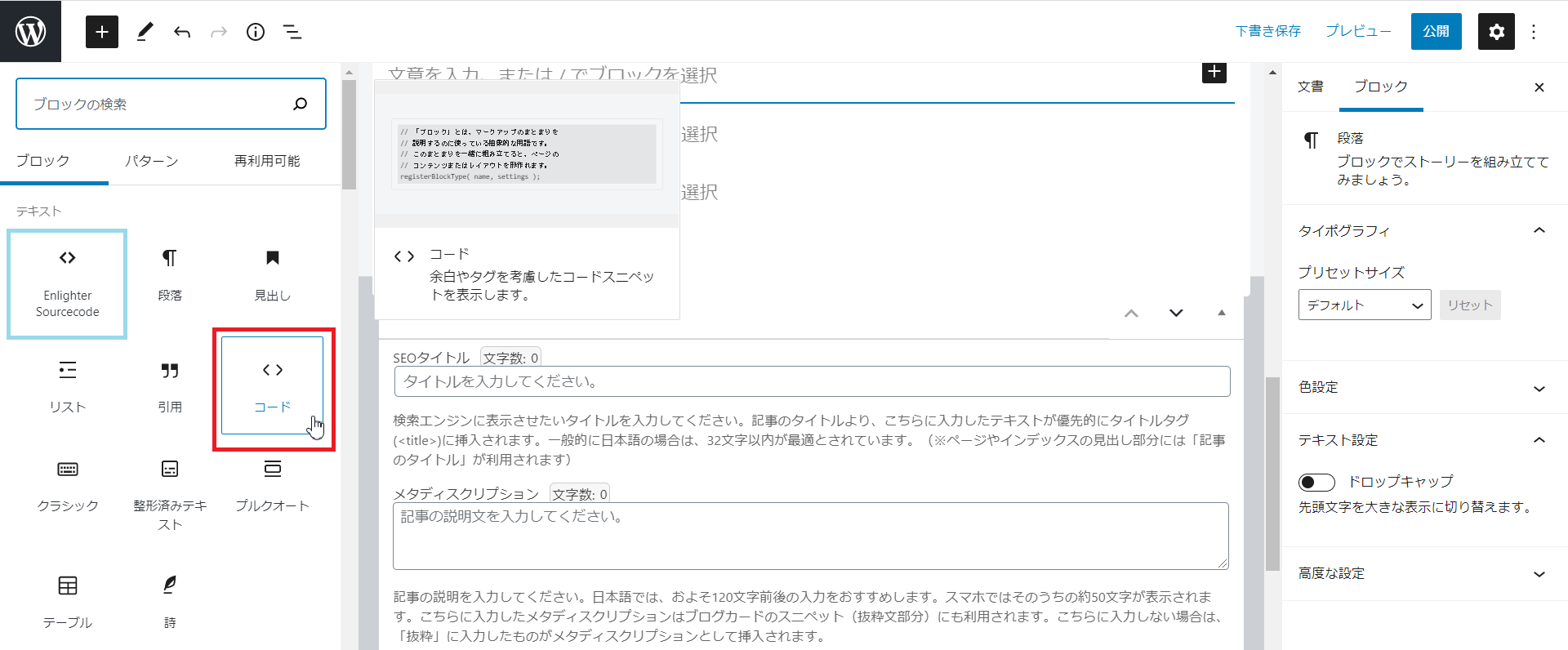
今思えば当たり前の事ですが、ワードプレスのプロック追加で「コード」ブロックを追加しただけではソースコードをハイライトにすることはできず、下左図のチェックボックスをチェックする必要があります。
もう既に1年半以上前の話になりますが、上記に気付かず「上手く動かない」と判断してEnlighterプラグインをインストールしたという記憶があります。
その後しばらく正常に動いていたのですが、1年ぐらいして気が付くとソースコードがプレインテキストで表示されていました。
その時は、ワードプレスもバージョンアップしているし、Cocoonもバージョンアップしているし、Enlighterプラグインもバージョンアップしていたので、何かのバージョンアップの影響で動かなくなったと「早とちり」して、Cocoonのソースコードをハイライトを思い出し、上左図のチェックボックスをチェックしたところ、取敢えずEnlighterのすべての機能には及ばないながらソースコードは見易くなっていたので、その対応のまま原因を調べずに過ごしてしまいました。
何が早とちりだったのかは後述いたします。
なお、「コード」ブロックと、「Enlighter Sourcecode」ブロックとは上右図の赤枠・水色枠のように異なりますが、「Enlighter Sourcecode」ブロックのままでもCocoonの「ソースコードハイライト」は機能してくれました。
highlight.jsにはなくEnlighterにはある機能
ソースのバリエーションに応じてソースコードを色付けしてくれる機能は両者ともにあるのですが、あると便利な次の機能はEnlighterにはあります。
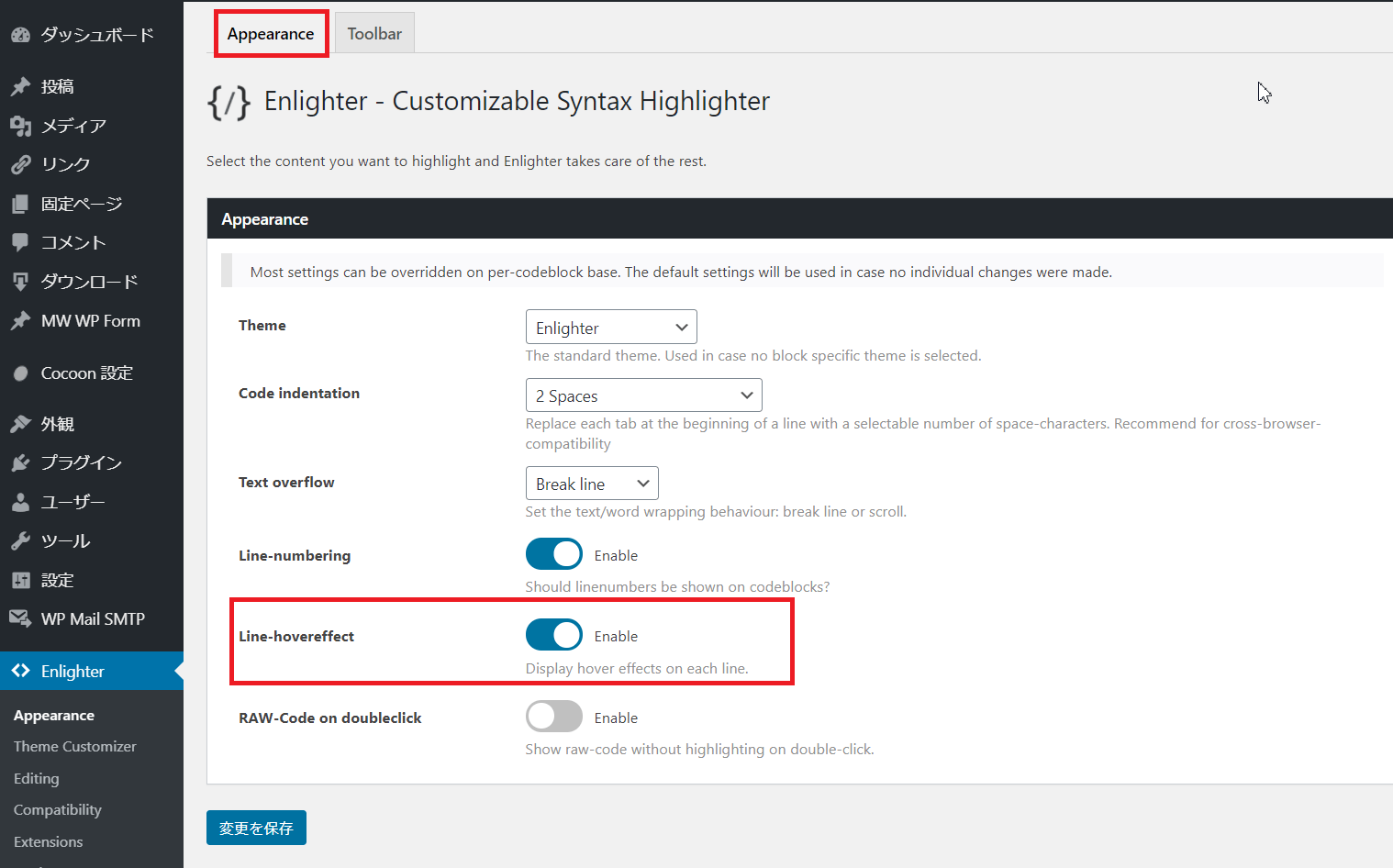
上図はEnlighterプラグインの設定画面のキャプチャーです。
- 左側の「Appearance(外観)」タブの「Line-hovereffect」–マウスが当たったラインに背景色を付ける機能
- 右側の「Toolbar(ツールバー)」タブの「Copy-to-clipboard button」–「クリップボードにコピーする」ボタンをツールバーに表示する機能
その他にも機能がありますが、上記の2つはあると便利な認識です。
両者ともに右に表示されているスライドボタンを「Enable」にすることで作動します。
Enlighterプラグインが動作しなかった原因
今回googleで検索したところ「Enlighterプラグインが動かない」という同じような問題を扱うサイトが見つかりました。
Cocoon テーマ の「高速化」機能の中で「JavaScriptを縮小化する」にチェックを入れて有効化した場合、その下の縮小化しない JavaScript ファイルのパスとして、EnlighterJS.min.js と mootools-core-yc.js を改行区切りで入れて置くと正常にハイライトされます。
弊社の環境は現時点ですべてWPに公開されている最新バージョンを使用しています。
その関係だと思いますが、「/plugins/enlighter/cache」のパスを設定する事で解決できました。
恐らくこのフォルダーのjsファイルを指定すれば良いのだと思いますが、cacheと名前が付くフォルダーのため、もしかするとファイル名が変わってしまう可能性もありそうに思えるのでフォルダーでの指定にしました。
なお上記サイトのTIPSに下記の記述がありますので参考になりました。
上記の2つのファイルを追加する方法とは別に、プラグイン全体を指定しても動作します。その場合は 代わりに /plugins/enlighter を入力します。
という事でEnlighterは作動するようになりましたが、弊社の場合Cocoonの「ソースコードハイライト」をチェックしていたので、Cocoonのhighlight.jpが挿入するタグが表示される状態になります。
そのためCocoonの「ソースコードハイライト」のチェックを外す必要がありました。
最後に
今回動作しない原因を調べる事にした背景は、コピペで動かせる簡単なVBAコーディングの記事を書くためでしたが、よくよく記憶を辿ると、サイト立ち上げから1年ぐらい過ぎた頃に、パフォーマンス対応として「JavaScriptを縮小化する」にチェックを入れた事を思い出しました。
前章でご紹介したサイトの日付は「2019.10」になっているので、早とちりせずにちゃんと調べれば気付いた時点でこの問題は解決できたものと思われます。
という事で恐らく1年近く対応せずに放置しておきながら、何もご説明せずに設定を変えるのは失礼にあたると考え、本記事をアップ致しました。
この1年間はいろいろ先に急ぐ事がありましたが、そうは言いながらも対応が遅くなってしまいましたことお詫び申し上げます。
以上最後までご一読いただき誠にありがとうございました。