TopoJSON For PowerBIに関連するPower BIの操作方法についてのTipsをご紹介しています。
今回は地図データのなかにある「数値項目の合計を表示する方法」のご説明になります。
縦棒グラフを使って合計を表示する
まずはビジュアルな方法のでご説明を致しますが、必要が無い場合は読み飛ばしてください。

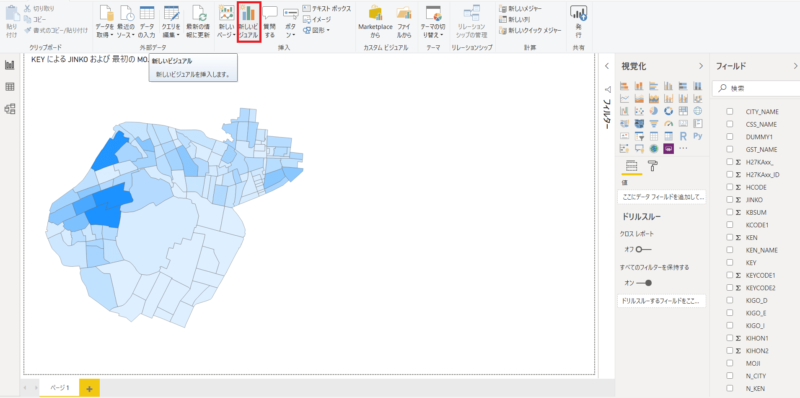
上図はPower BIで東京都千代田区の地図データを表示したところです。
この状態でリボンの「挿入」グループにある「新しいビジュアル」のアイコンをクリックします。

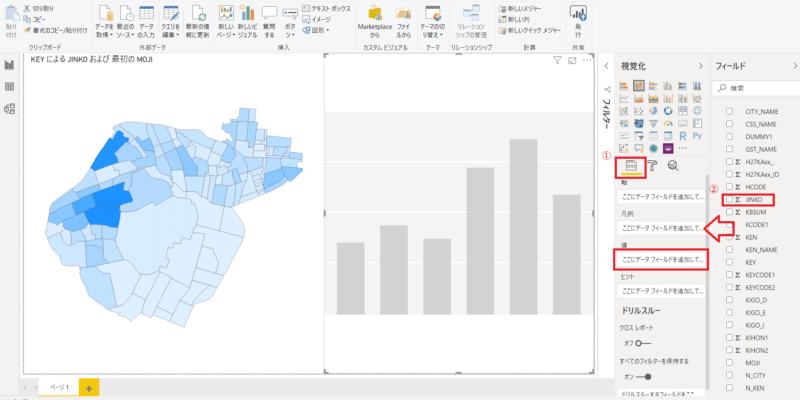
そうするとデフォルトでは画面に上図のような「積み上げ縦棒グラフ」が表示されます。

上図①のフィールドが選択された状態で、千代田区の地図データの中にある「JINKO」(人口)の項目を選択し、フィールドの「値」のボックスにドラッグをします。

すると上図のように合計値が棒グラフで表示されます。
グラフにカーソルをあてると合計値が表示されます。
なおレポートのサイズは拡大縮小することができますので、赤枠の隅にカーソルをあててカーソルの形が「斜め上下矢印」に変わったところでドラッグすると下図のように小さくすることができます。

テーブルを使った合計の表示方法
次に数値で合計を表示する方法をご説明致します。
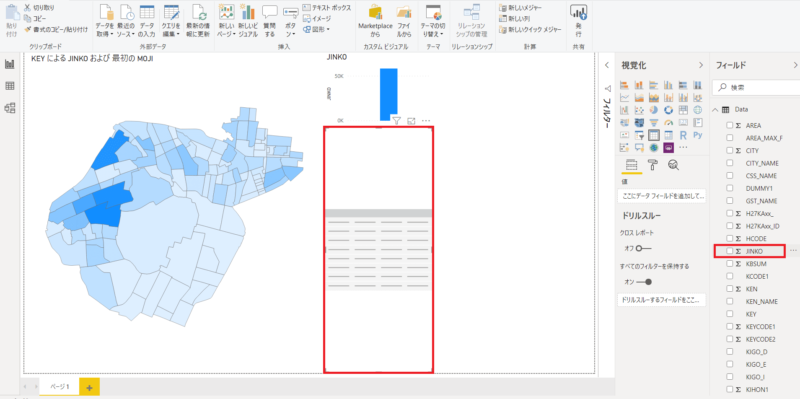
先ほどのレポートで「視覚化」のアイコンの中にある「テーブル」のアイコン(下図赤枠)をクリックします。

そうすると、下図の赤枠のレポートが表示されます。

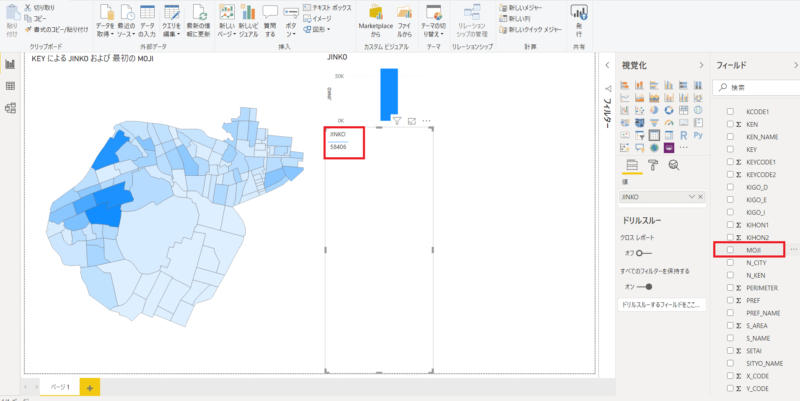
ここで、データフィールドにある地図データの「JINKO」(人口)の項目を選択し、上図レポートの赤枠にドラッグします。

そうすると上図のように数字情報で合計値が表示されます。
この状態で、データフィールドにある地図データの「MOJI」(漢字の丁目番地情報)を選択してレポートにドラッグします。

そうすると、各丁目番地ごとの人口情報とレポートの最後には合計欄が表示されます。
最後に
簡単ではありますが、合計値のレポートへの表示方法をご説明致しました。
今後もTopoJSON For PowerBIをご使用される際のtips(ティップス)をご紹介して行く所存です。
以上最後までご一読いただき誠にありがとうございました。

