「Excel VBA Tips」ではExcel VBAを使用していて気付いたことを取り上げて行きます。
前回から3回に渡り、XML形式のファイル”customUI14.xml”を使用したFulentリボンの機能についてご紹介いたしています。
今回はMicrosoftドキュメントで提供されているXML形式でのFulentリボンの属性について具体的にXMLファイルに設定して行きます。
※動作は32bit版Excel 2016と64bit版Excel 2021の バージョン2403(ビルド 17425.20176)を使用して検証しています。
XML マークアップ ファイルの各種属性を確認する
一般的にはFulentリボンには”Function(操作)”が設定されているはずで、そのためには属性だけではなくコールバック関数が必要になります。
ただしコールバック関数を使用するためには、マクロ有効ブック”.xlsm”やExcel アドイン”.xlam”どちらかのファイル形式にしなければならないのですが、そうなるとサンプルとしてExcelファイルをご紹介するのが難しくなります。
※そのような悪意のあるプログラムが含まれている可能性があるファイルをダウンロードする事はマルウェア対策として許されていない認識です。
そこで、今回は属性のご紹介になるので、「張りぼて」(見せかけで操作はできない)の形にはなりますが、一般的なExcelブック(.xlsx)形式でFulentリボンを設定したいと思います。
すべてのコントロール(タグ)と属性を確認する事はできていない
まわりくどいタイトルの表現で恐縮ですが、確認できていない属性があり、それは次のよう理由からになります。
- 使い方がよくわからないもの
- 属性を設定しても反映されないもの
- 同様な機能が提供されているので、「わざわざ使用しなくても良い」と思われるもの
- コールバック関数を使用しないと使うことができないもの
※広義では他のコントロール(タグ)もすべて同様ではありますが、これは特に設定すら難しいものになります。

※個々のコントロール(タグ)の共通属性や個別属性を押しなべてすべて確認しているわけではありませんのあらかじめお含み置きください。
以下で、具体的にどれがそうなのかをお示しいたします。なお個々のタグ及び属性の説明は前回をご参照いただければ幸いです。
共通属性
下記一覧で、赤字は1(使い方がわからない)を、緑字は2(わざわざ使わなくて良い)を、青字は3(コールバック関数と一緒に使用)を表しています。
| 属性 | [01]description | [02]enabled | [03]id | [04]idMso | [05]idQ | [06]image | [07]imageMso |
| [08]insertAfterMso | [09]insertAfterQ | [10]insertBeforeMso | [11]insertBeforeQ | [12]keytip | [13]label | [14]screentip | |
| [15]showImage | [16]showLabel | [17]size | [18]supertip | [19]tag | [20]visible | – |

[01]descriptionは❝<menu>❞タグのitemSize属性が❝large❞の時は、子コントロールの<button>タグにdescription属性を有効にできるのですが、それ以外では概ね機能しないようです…(「概ね」とはすべてを確認した分けではありません…)
リボンXMLの固有タグと個別属性
固有タグで赤字は1(使い方がわからない)を、緑字は2(わざわざ使わなくて良い)を表しています。
※タグの後に付けた丸番は、後段での説明箇所を表しています。
タグ 個別属性
customUI(Custom UI Document Root)–①
xmlns
commands(List of Repurposed Commands)–②
command(Repurposed Command)–②
ribbon(Ribbon)–③
startFromScratch
contextualTabs(List of Contextual Tab Sets)
tabSet(Contextual Tab Set)
qat(Quick Access Toolbar)–④
sharedControls(List of Shared Quick Access Toolbar Controls)
documentControls(List of Document-Specific Quick Access Toolbar Controls)–④
officeMenu
tabs(List of Tabs)–③
tab(Tab)–③
group(Group)–⑤⑥⑦⑧⑨
基本的コントロール(タブ)と個別属性
タグ及び個別属性で青字は3(コールバック関数と一緒に使用)を表しています。
※タグの後に付けた丸番は、後段での説明箇所を表しています。
タグ 個別属性 【1/2】→
box–⑤⑥⑦⑧⑨
boxStyle
button(Button)–⑤⑦⑨
buttonGroup–⑤
checkBox(Check Box)–⑤
comboBox(Combo Box)–⑥
invalidateContentOnDrop
maxLength
showItemImage
sizeString
dialogBoxLauncher–⑦
dropDown(Drop-down Control)–⑦
showItemImage
showItemLabel
sizeString
dynamicMenu(Dynamic Menu)
invalidateContentOnDrop
editBox(Edit Box)–⑥
maxLength
sizeString
タグ 個別属性 →【2/2】
gallery(Gallery)–⑧
columns
invalidateContentOnDrop
itemHeight
itemWidth
rows
showItemImage
showItemLabel
sizeString
item(Selection Item)–⑥⑦⑧
labelControl(Text Label)–⑧
menu((Menu)–⑦⑨
itemSize
menuSeparator–⑦
title
separator–④
splitButton(Split Button)–⑨
toggleButton(Toggle Button)–⑦
control(Control Clone)–④

※全体を通して見ると、赤字は全部で5箇所あるのですがご容赦いただければ幸いです。
XML形式のファイル”customUI14.xml”をExcelブックに設定する
まず最初にExcelブック(.xlsx)でFulentリボンを表示させるための操作方法をまとめます。
その後に今回確認したタグ及び属性についてご説明いたします。
Ⅰ.カスタマイズしたFulentリボンを表示させるための操作

内容の具体的なコーディング事例は後段でご説明いたします。
もしもこの操作の説明が不要の場合は読み飛ばしてください。
以前Excelアドイン(.xlam)での操作方法をご紹介した事があり、ほぼほぼ同じになるところがあるのですが、それらも併せてまとめてご説明いたします。
なおimage属性を使用しない時に比べて、使用する場合は追加の手順が必要になりますので、まず最初に使用しない場合をご説明いたします。
【1】image属性を使用しない場合
下記に説明する①から⑥の手順を実行してください。
[1]Excelで新規空白ブックを名前を付けて保存して閉じる
- 保存先は、この後の作業を考えて新しいディレクトリまたは、そのExelブックだけが保存されるディレクトリを選択してください。
- 保存する時の名前はなるべく短くしておくと、後の作業でトライ&エラーをする際に手数が減ります。

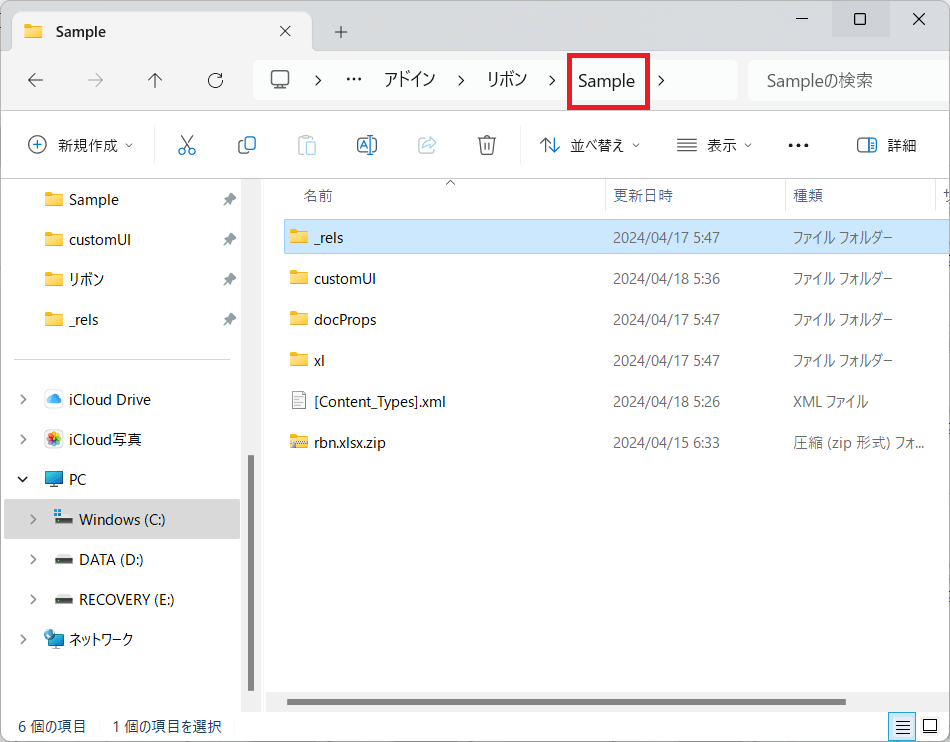
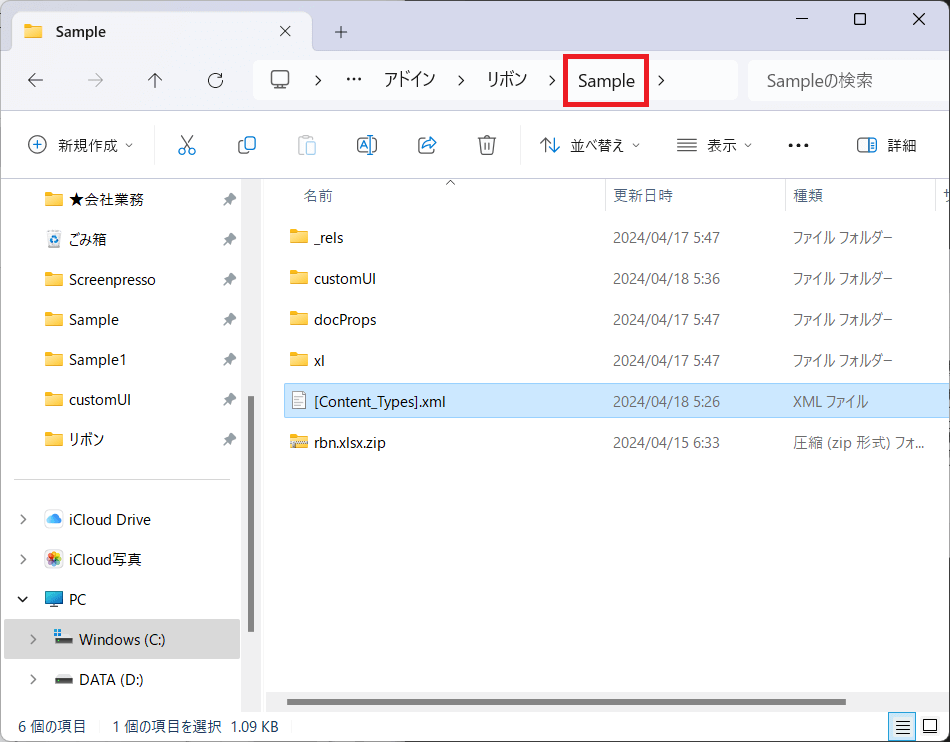
画面ショットでは❝Sample❞というフォルダーに、❝rbn.xlsx❞という名前のファイルを作成した例でご紹介しています。
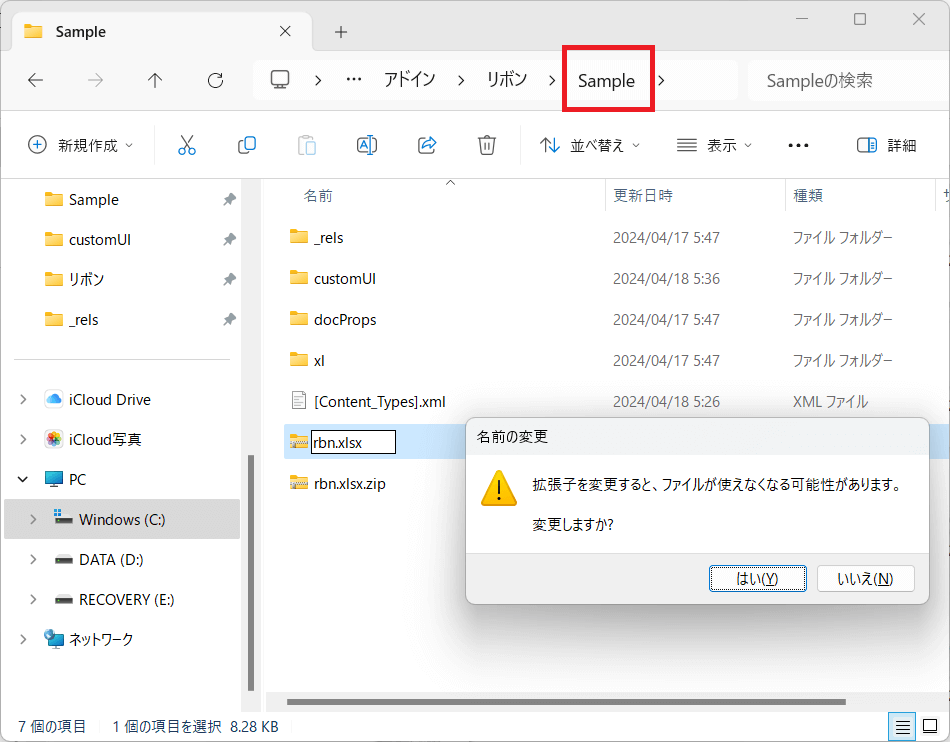
[2]保存したファイルの拡張子の右隣りに”.zip”を追加し圧縮されている中身を読み出す



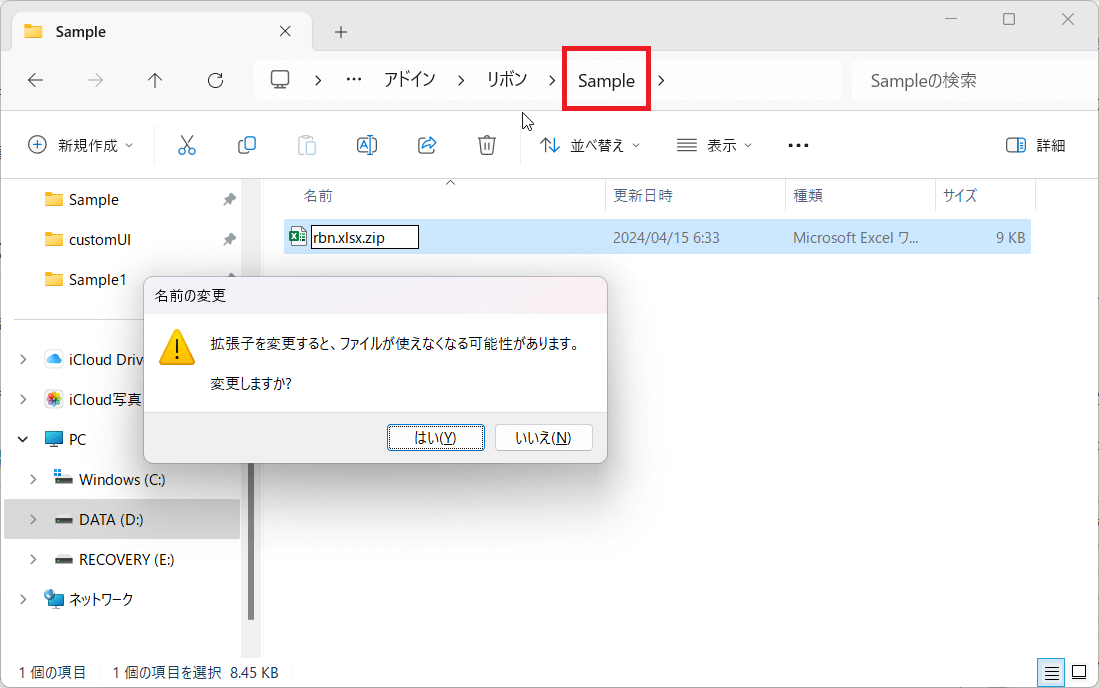
- ❝Sample❞フォルダーに保存したファイル”rbn.xlsx”に拡張子”.zip”を付けて”rbn.xlsx.zip”に「名前の変更」をします。
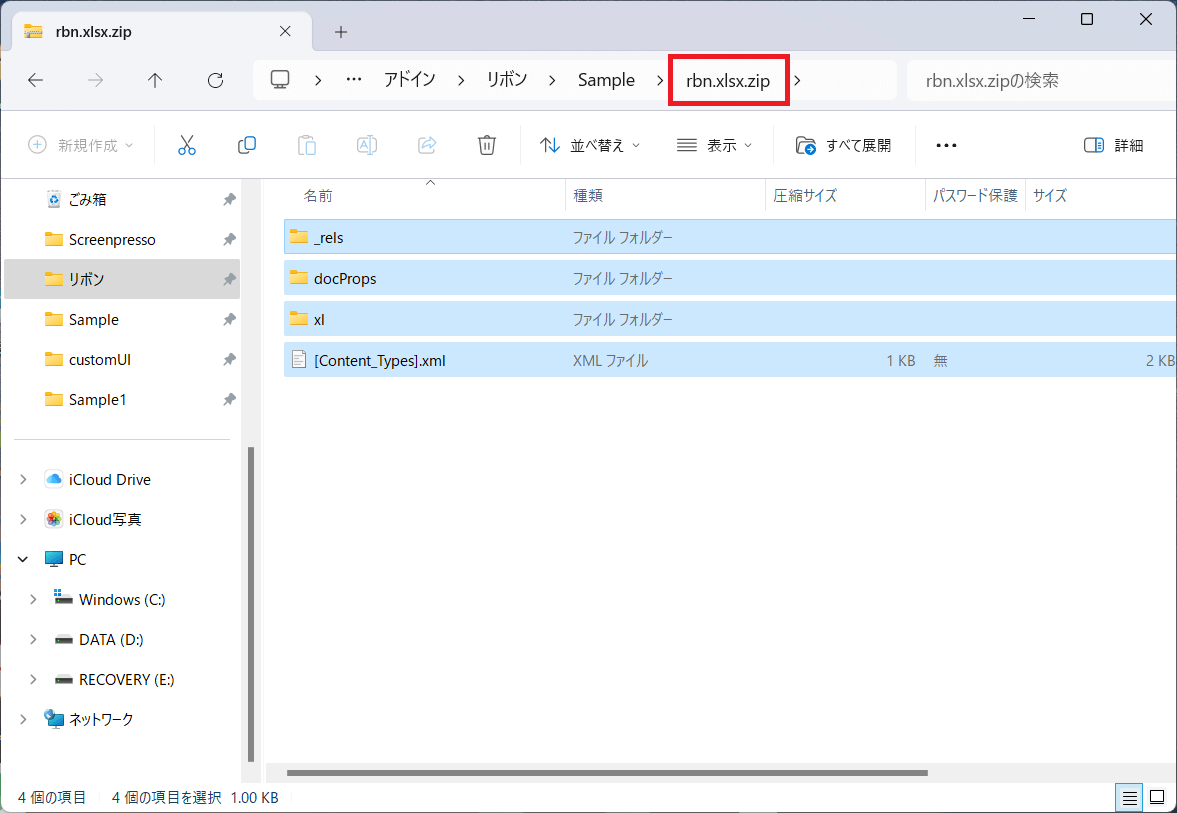
- “rbn.xlsx.zip”をクリック(or ダブルクリック)すると圧縮されたファイルの中身が展開されるので、すべてをコピーします。
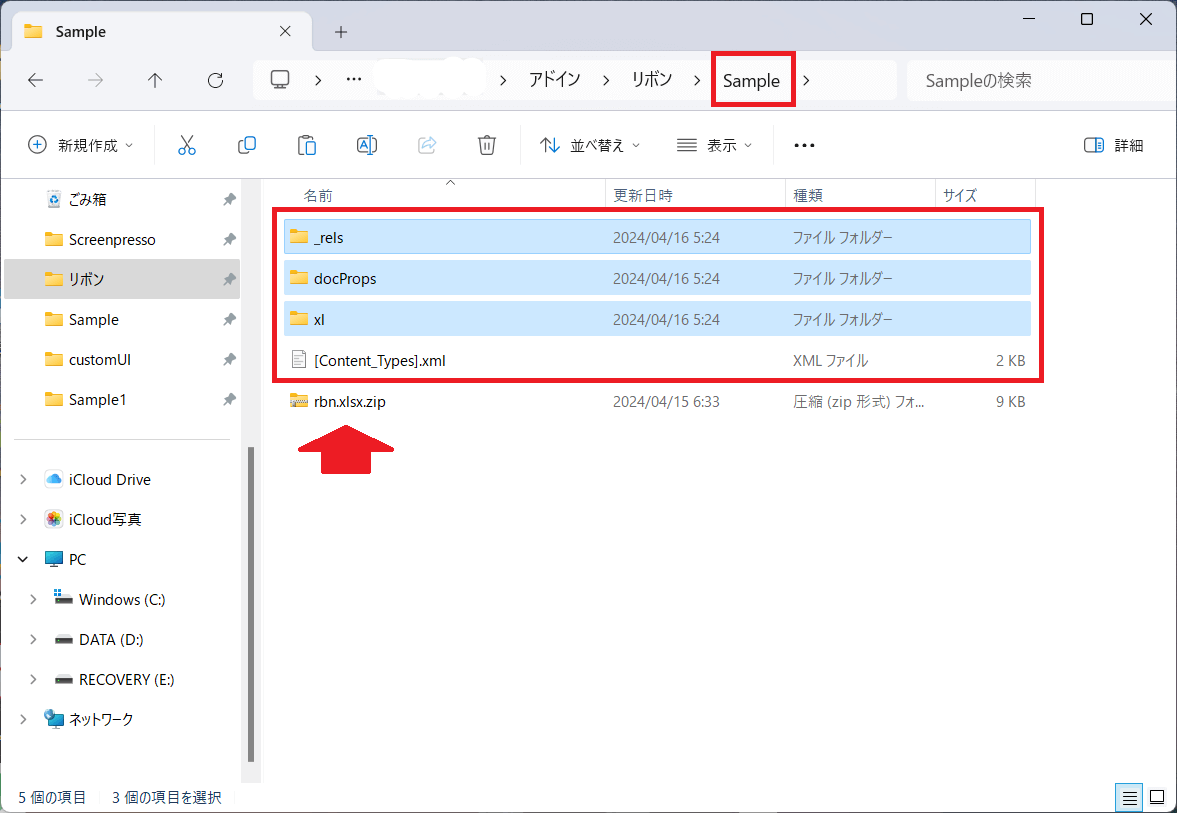
- コピーした中身を❝Sample❞フォルダーの直下に貼り付けます。
[3]新しく❝customUI❞フォルダーを追加し、空の❝cutomUI14.xml❞ファイルを作る




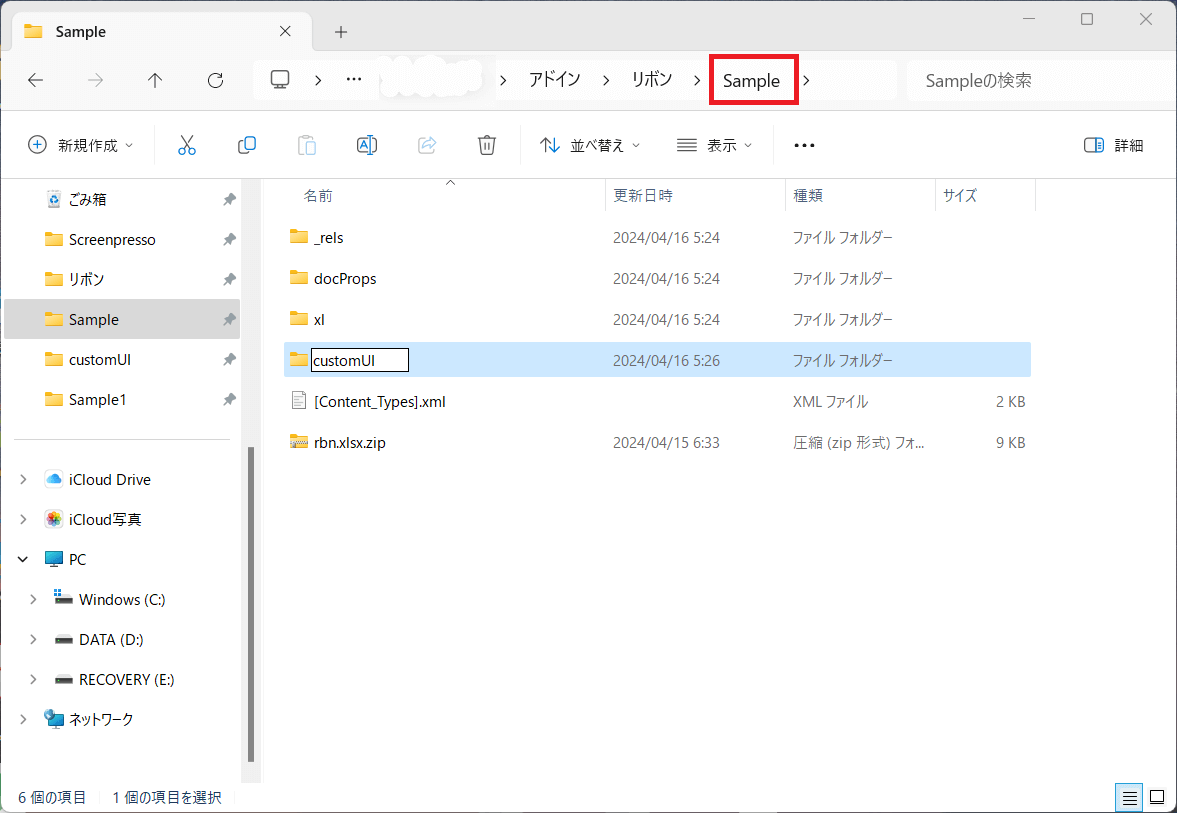
- ❝Sample❞フォルダーの直下に新しいフォルダー❝customUI❞を作成します。
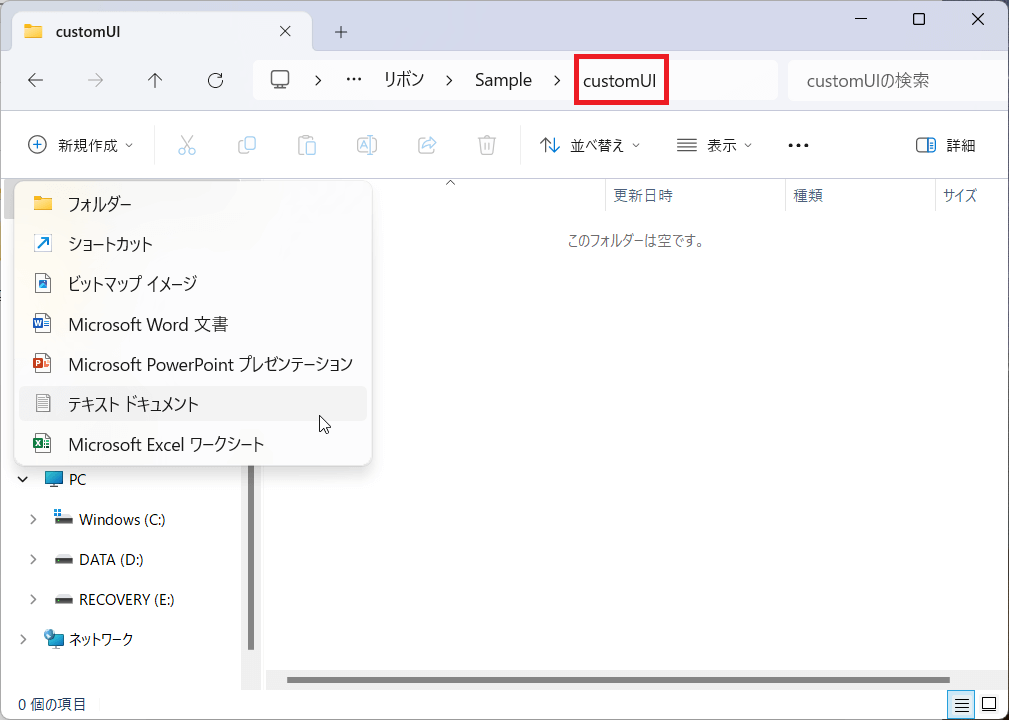
- ❝customUI❞フォルダーに「テキストドキュメント」を「新規作成」します。
- 同上
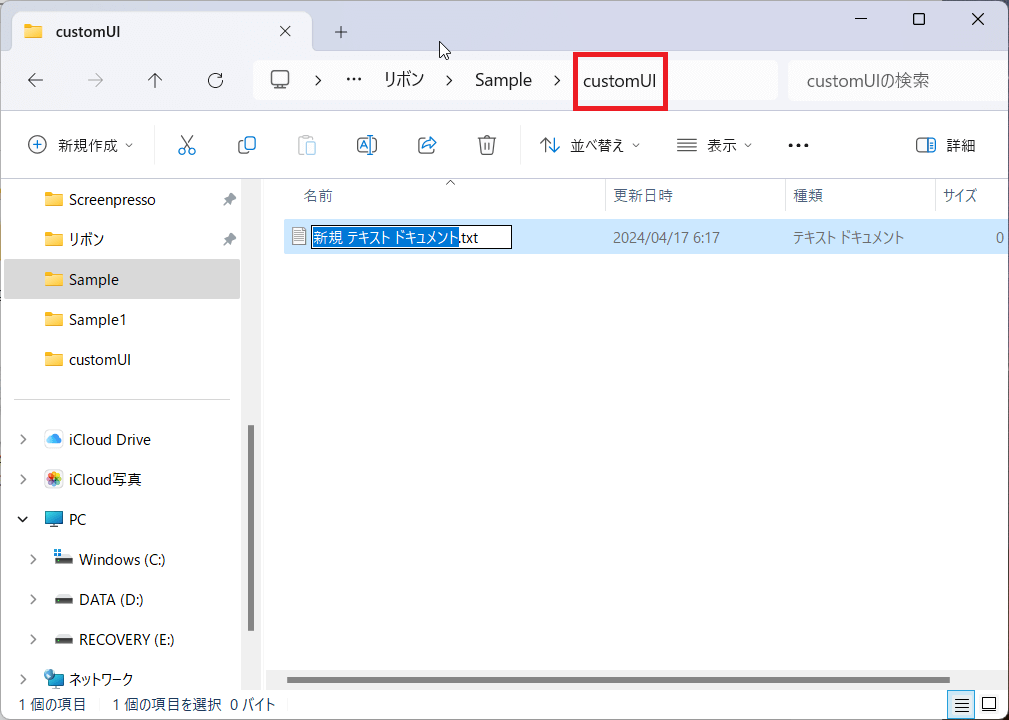
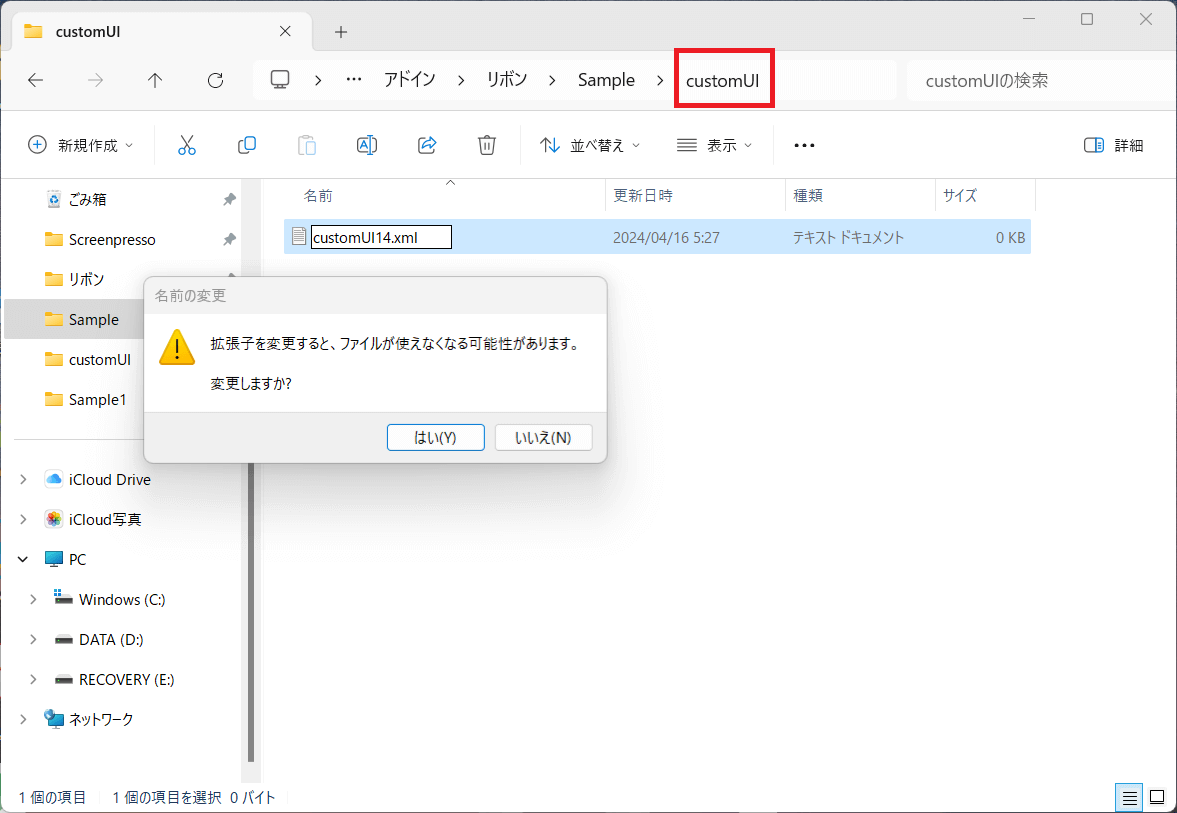
- 新規作成したファイル名を❝customUI14.xml❞に変更します。
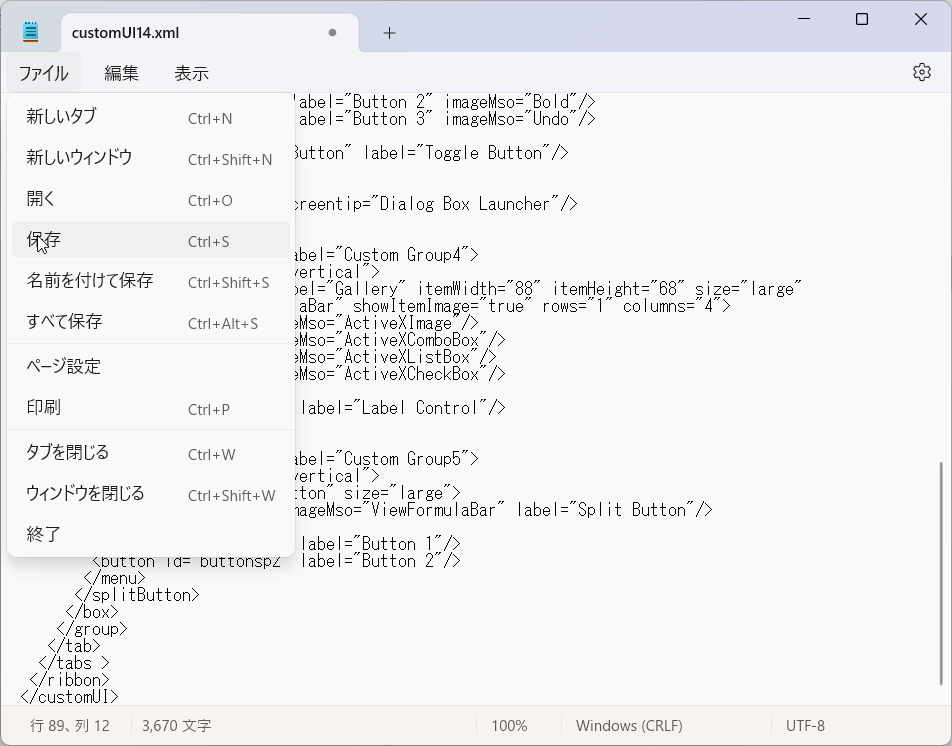
[4]メモ帳で❝cutomUI14.xml❞の内容を更新する


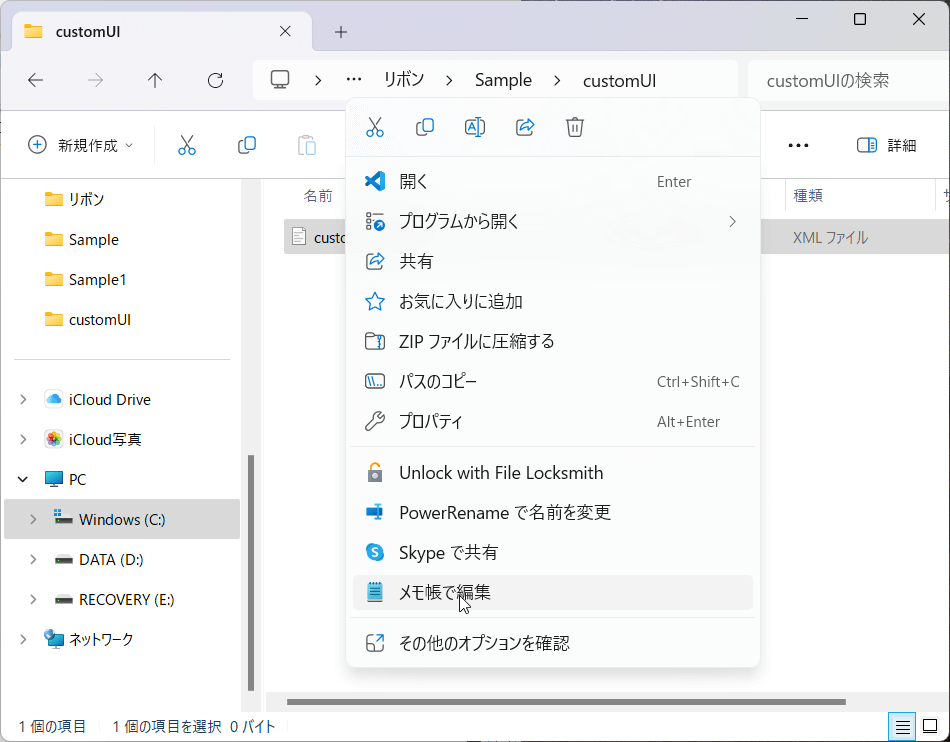
- ❝cutomUI14.xml❞ファイルをメモ帳で編集する(別のテキストエディタ―を使っている場合は、それをご使用ください。以下同様)
- 文字コードはUTF-8(デフォルトの設定になっているはずです)で保存します。

※❝cutomUI14.xml❞ファイルのコーディング事例は後段でご説明いたします。
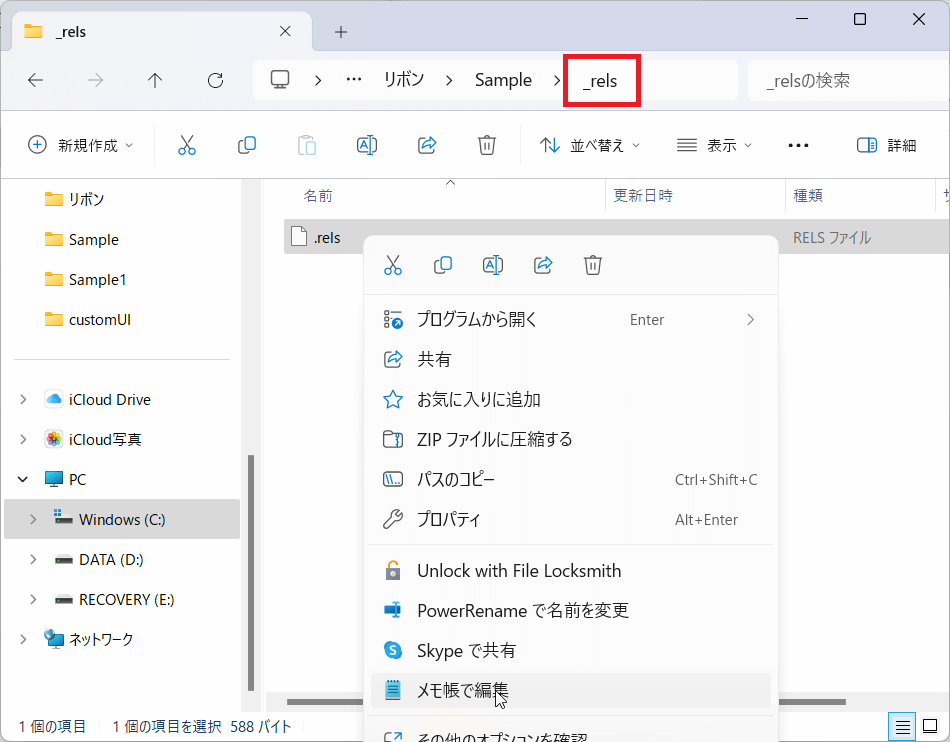
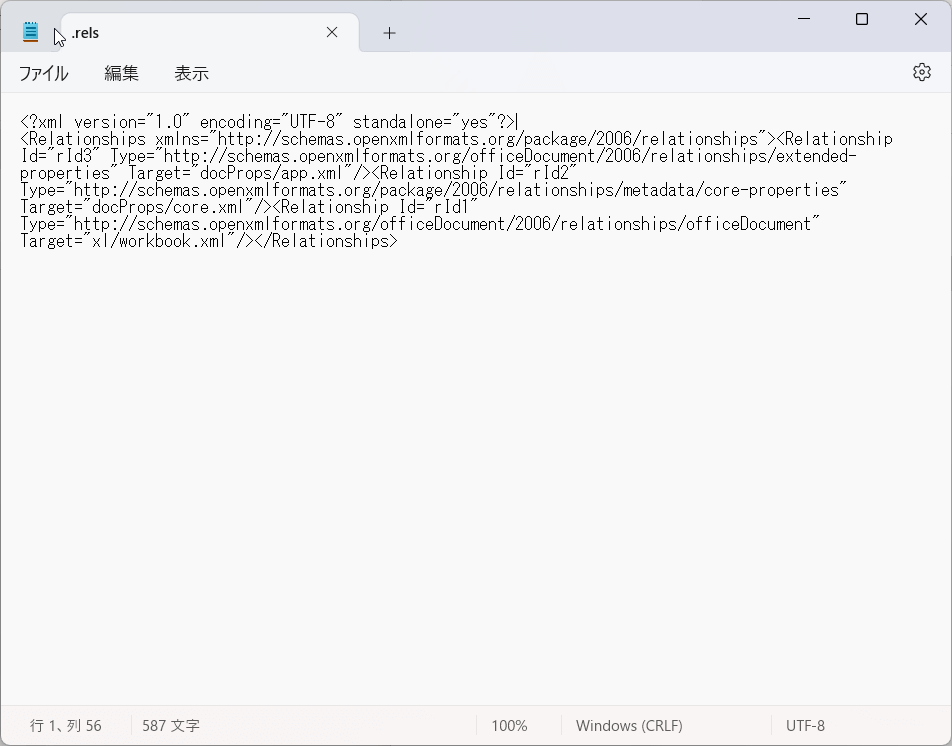
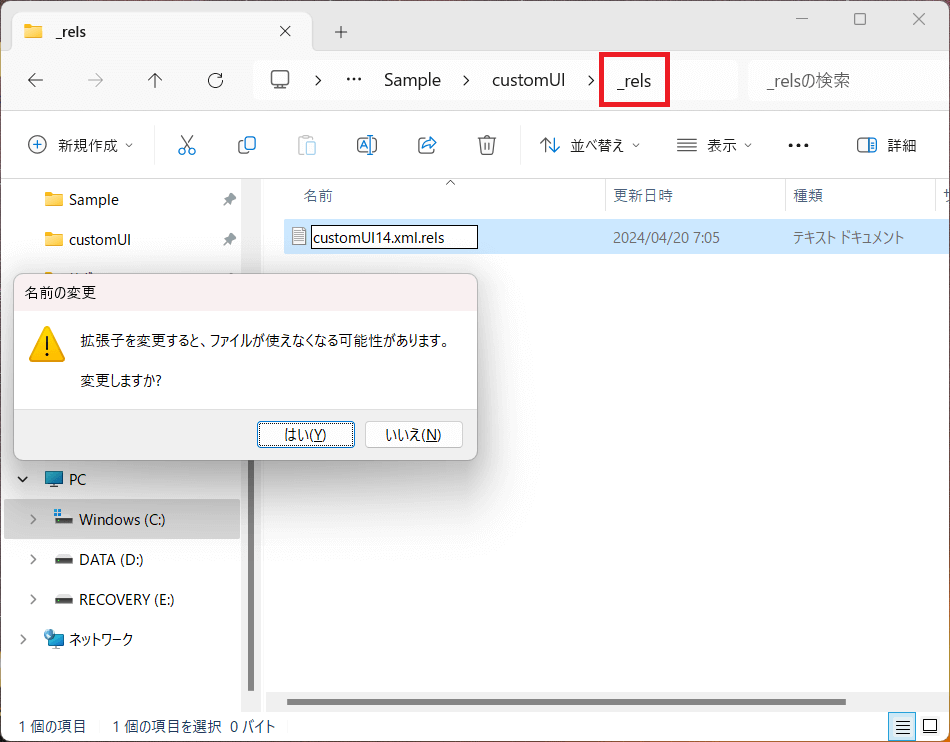
[5]❝_rels❞フォルダーの❝_rels❞ファイルをメモ帳で編集する



- ❝Sample❞フォルダーの直下の❝_rels❞フォルダーをクリック(or ダブルクリック)します。
- ❝_rels❞ファイルをメモ帳で開きます。
- XMLのタグが「改行コードなし」で並んでいます。


- タグの終わりに改行コードを入力します。
デフォルトでは、<Relationships>~</Relationships>タグの間に<Relationship />タグが3つ定義されているはずです。
<Relationship />タグのId属性はユニークになるようにString値が設定されています。 - <Relationship />タグの一番最初に下記のコードを1行挿入して、保存してください。
<Relationship Id="customUI" Type="http://schemas.microsoft.com/office/2007/relationships/ui/extensibility" Target="customUI/customUI14.xml"/>
※Id属性はユニークになれば何でも大丈夫ですが、その他のType属性とTarget属性は上記の通りである必要があります。
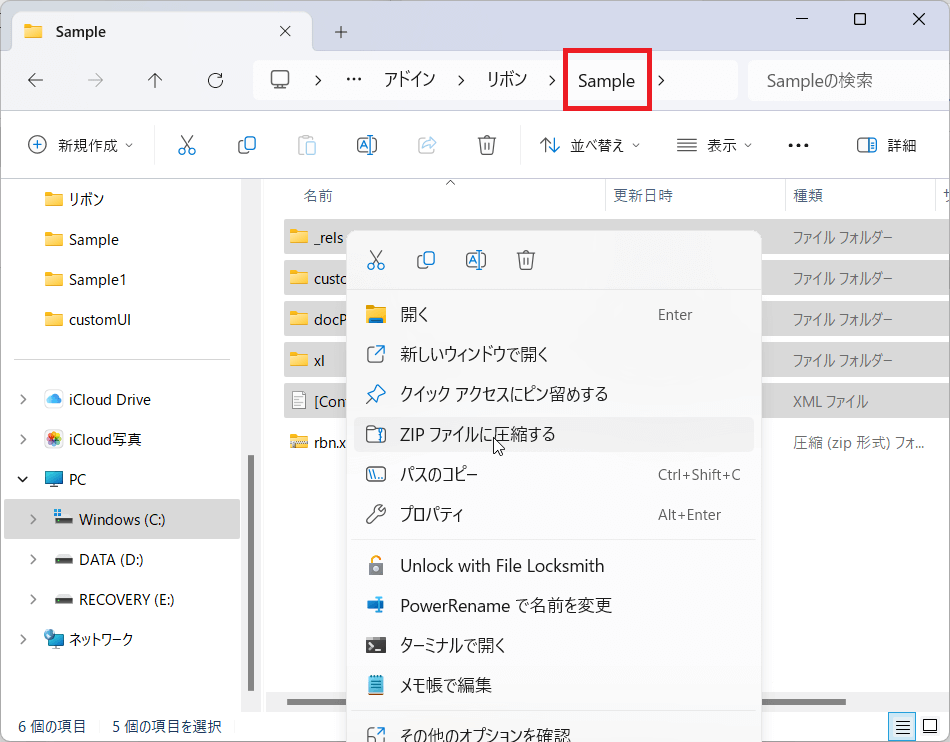
[6]image属性を使用しない時は、ここまでの状態でExcelファイルに戻する事ができます



- ❝Sample❞フォルダーの直下の4つのフォルダーと1つのファイルを選択して、ショートカットメニューから「ZIPファイルに圧縮する 」をクリックします。
- 圧縮ファイル名を❝rbn.xlsx❞に変更します。
- ❝rbn.xlsx❞を開くと、リボンとクイックアクセスツールバーが変更されている事が確認できます。
【2】image属性を使用する場合
image属性を使用する場合の手順①から⑤を実行した後に、続けて下記の手順を実行します。
※使用するイメージをフォルダーに格納して、その情報を必要なファイルに反映させる必要があるためです。
[7]イメージファイルを格納するためのフォルダーを作成する



- ❝customUI❞フォルダー(❝cutomUI14.xml❞ファイルを追加したフォルダーに新しいフォルダーを追加します。
- 名前を❝images❞にします。
- リボンのアイコンで使用するイメージファイルを格納します。
※キャプチャー画面では❝IMG01.png❞を使用しています。
[8]追加したイメージファイルをExcelに反映させるための設定をする



- ❝customUI❞フォルダーに❝_rels❞フォルダーを新規作成します。
- 1で作った❝_rels❞フォルダーにテキストファイルを新規作成してファイル名を❝customUI14.xml.rels❞にします。
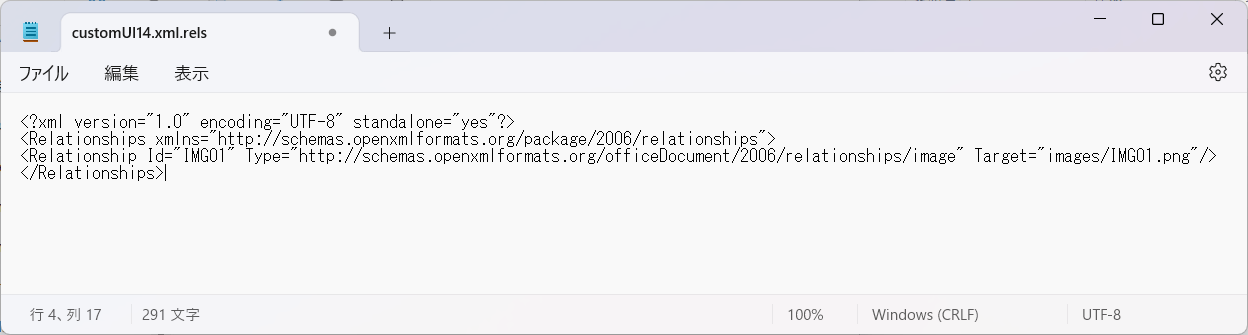
- ❝customUI14.xml.rels❞に下記のデータをそのまま貼り付けて保存します。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Relationships xmlns="http://schemas.openxmlformats.org/package/2006/relationships"> <Relationship Id="IMG01" Type="http://schemas.openxmlformats.org/officeDocument/2006/relationships/image" Target="images/IMG01.png"/> </Relationships>
- <Relationships>~</Relationships>タグの間に<Relationship />タグを1つ定義します。
<Relationships>タグのxmlns属性はこの通りにします。 - <Relationship />タグのId属性はユニークになるようにString値が設定しますが、ここではイメージファイル名から拡張子を除外したものを使用しています。
またTarget属性は実際に使用するイメージファイルを相対ディレクトリーで指定します。
Type属性はこの通りにします。
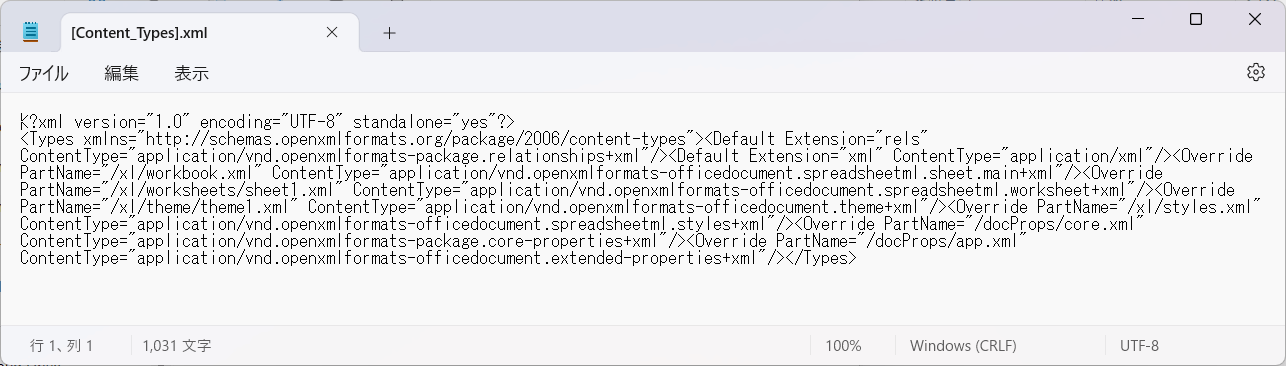
[9][Content_Types].xmlファイルに1行追加する




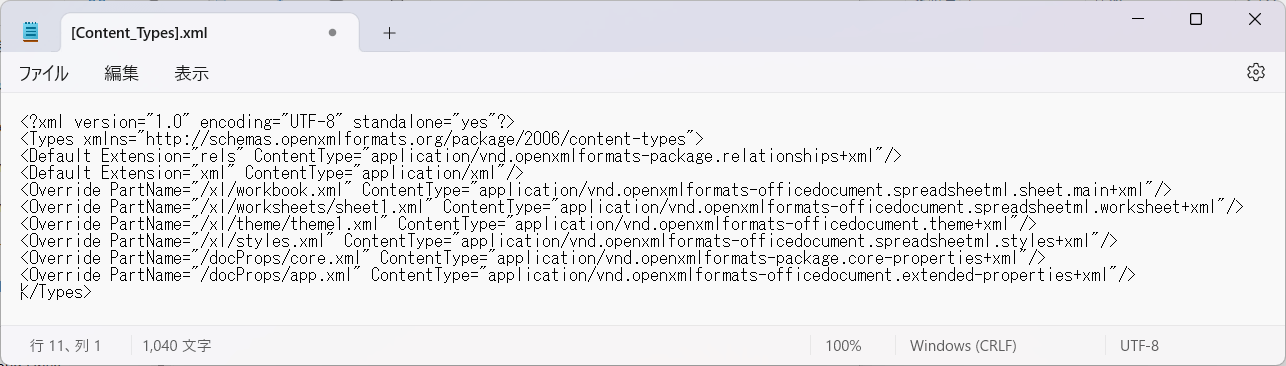
- ❝Sample❞フォルダーの直下の❝[Content_Types].xml❞ファイルをメモ帳で編集します。
- デフォルトではタグに改行コードが付けられていません。
- 改行コードを挿入して整形します。
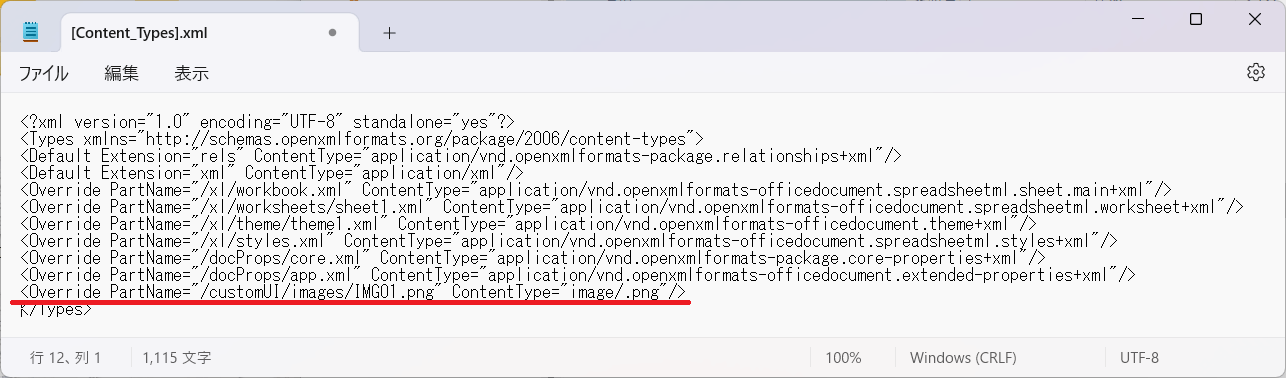
- デフォルトでは<Types>~</Types>の間に<default />タグ2つと<Override />タグが6つあるはずですが、<Override />タグの下記の1行を挿入して保存します。
<Override PartName="/customUI/images/IMG01.png" ContentType="image/.png"/>
※PartName属性で追加したイメージファイルのディレクトリーを付けた情報をセットします。
※ContentTypeは追加したイメージファイルの拡張子の情報をセットします。
[10]「【1】image属性を使用しない場合」の[6]の手順を実行する
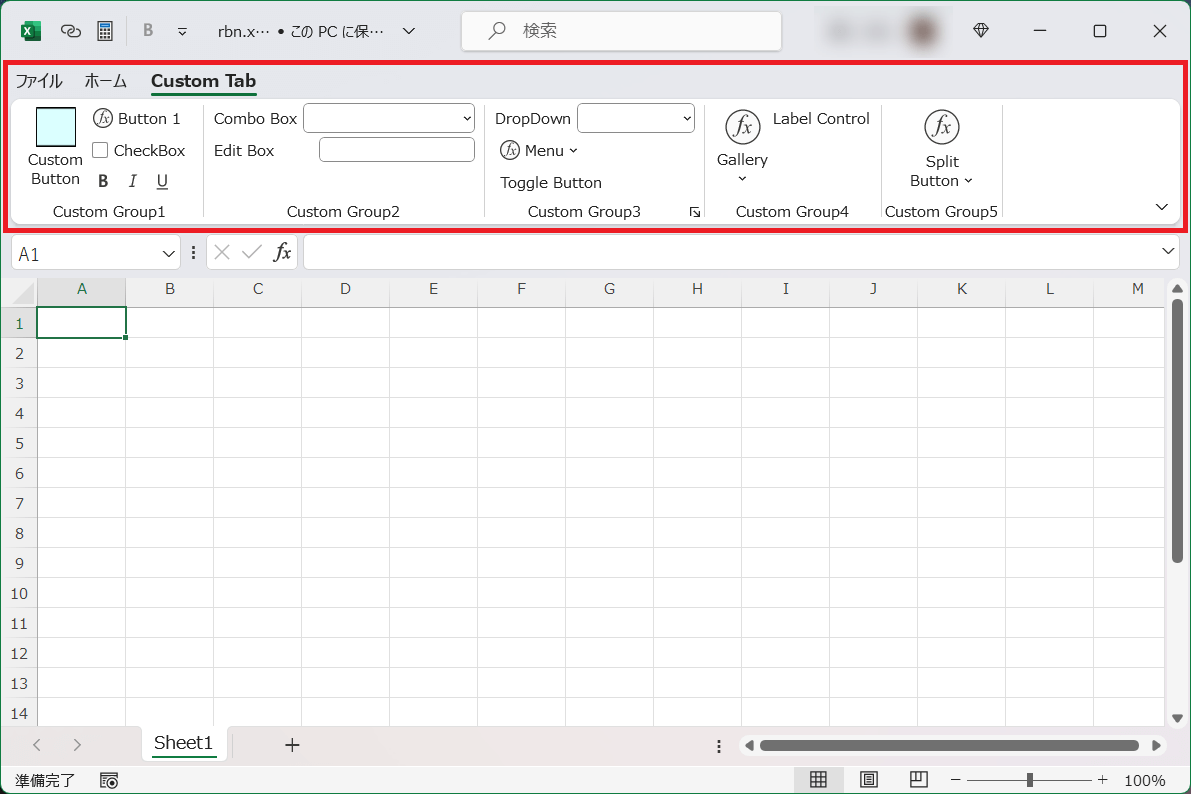
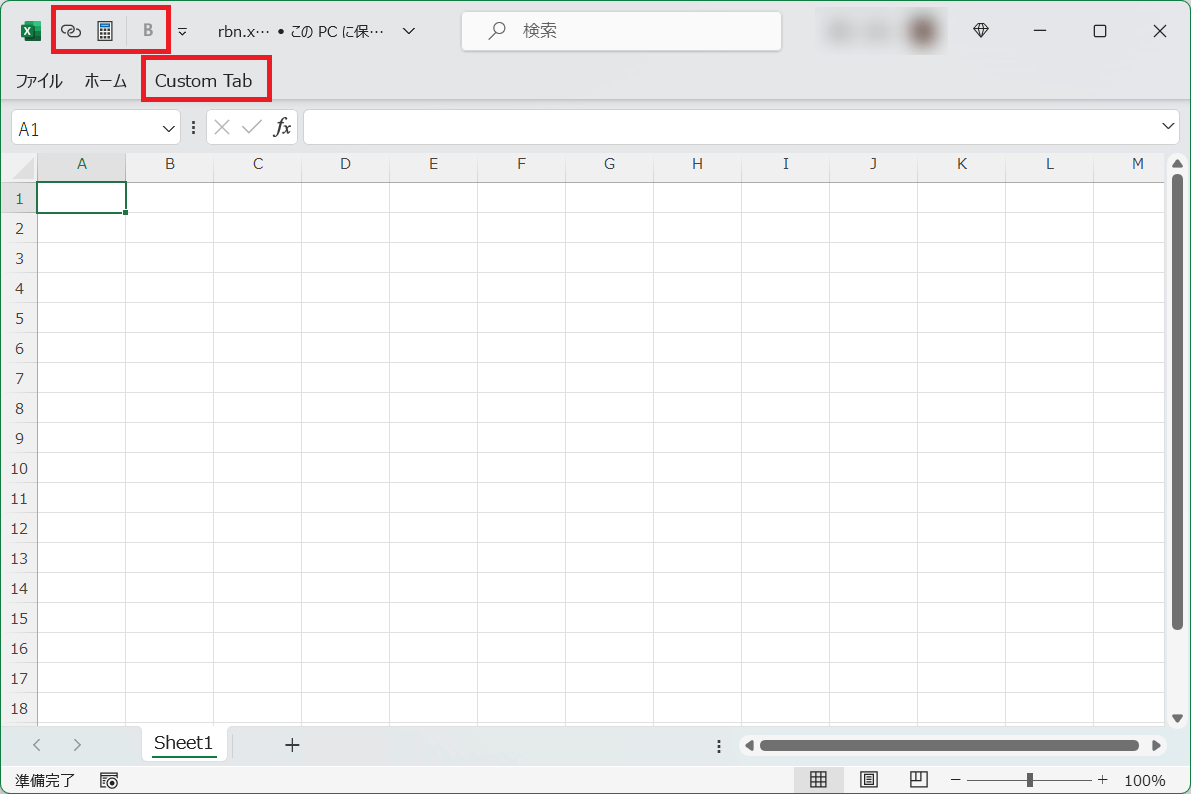
Excelファイルを開くと下図のようなリボンタブが表示されます。
※この後ご説明する❝cutomUI14.xml❞ファイルに設定する「Custom Tab」リボンの全体像は、左図のようになります。
※[7]の3番目のキャプチャー画面で設定したイメージ情報は、左端の❝Custom Button❞のアイコンとして表示されています。
Ⅱ.❝cutomUI14.xml❞ファイルのコーディング事例
今回の確認で使用した❝cutomUI14.xml❞ファイルのコーディング事例をご説明いたします。
※XMLファイルなのであくまでも❝見た目(一部プルダウンメニューなどは動作します)❞の話になります。
実際のコーディング事例
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<commands>
<command idMso="Bold" enabled="false" /> <!-- ボールドを無効化 -->
</commands>
<ribbon startFromScratch="true" > <!-- 標準リボンタブを無効化 -->
<qat>
<documentControls>
<control idMso="HyperlinkInsert"/>
<control idMso="CalculateNow"/>
<separator id="separator"/>
<control idMso="Bold"/>
</documentControls>
</qat>
<tabs>
<tab idMso="TabHome" visible="true" /> <!-- ホームリボンタブを有効化 -->
<tab id="CustomTab" label="Custom Tab" insertAfterMso="TabHome">
<!-- insertBeforeMso -->
<group id="CustomGroup1" label="Custom Group1">
<button id="CustomButton" label="Custom Button" size="large" image="IMG01"
screentip="This is the screentip" supertip="This is the supertip string"/>
<box id="box1" boxStyle="vertical">
<button id="button1" label="Button 1" imageMso="ViewFormulaBar"/>
<checkBox id="checkBox" label="CheckBox"/>
<buttonGroup id="buttonGroup1">
<button id="buttongp1" imageMso="Bold"/>
<button id="buttongp2" imageMso="Italic"/>
<button id="buttongp3" imageMso="Underline"/>
</buttonGroup>
</box>
</group>
<group id="CustomGroup2" label="Custom Group2">
<box id="box2" boxStyle="vertical">
<comboBox id="comboBox" label="Combo Box" invalidateContentOnDrop="true"
maxLength="10" sizeString="WWWWWWWWWW">
<item id="item1" label="Item 1"/>
<item id="item2" label="Item 2"/>
<item id="item3" label="Item 3"/>
</comboBox>
<editBox id="editBox" label="Edit Box" maxLength="10" sizeString="WWWWWWWWWW"/>
</box>
</group>
<group id="CustomGroup3" label="Custom Group3">
<box id="box3" boxStyle="vertical">
<dropDown id="dropDown" label="DropDown" showItemLabel="false">
<item id="itemdd1" label="Item 1"/>
<item id="itemdd2" label="Item 2"/>
<item id="itemdd3" label="Item 3"/>
<button id="buttondd" label="ボタン..."/>
</dropDown>
<menu id="menu1" label="Menu" imageMso="ViewFormulaBar" itemSize="large"
description="この機能はNG">
<button id="buttonmn1" label="Button 1" imageMso="FileSave"/
description="この機能の詳細説明をする" />
<menuSeparator id="menuseparator" title="以下は操作"/>
<button id="buttonmn2" label="Button 2" imageMso="Bold"/>
<button id="buttonmn3" label="Button 3" imageMso="Undo"/>
</menu>
<toggleButton id="toggleButton" label="Toggle Button"/>
</box>
<dialogBoxLauncher>
<button id="buttondb" screentip="Dialog Box Launcher"/>
</dialogBoxLauncher>
</group>
<group id="CustomGroup4" label="Custom Group4">
<box id="box4" boxStyle="vertical">
<gallery id="gallery" label="Gallery" itemWidth="88" itemHeight="68" size="large"
imageMso="ViewFormulaBar" showItemImage="true" rows="1" columns="4">
<item id="itemgy1" imageMso="ActiveXImage"/>
<item id="itemgy2" imageMso="ActiveXComboBox"/>
<item id="itemgy3" imageMso="ActiveXListBox"/>
<item id="itemgy4" imageMso="ActiveXCheckBox"/>
</gallery>
<labelControl id="label" label="Label Control"/>
</box>
</group>
<group id="CustomGroup5" label="Custom Group5">
<box id="box5" boxStyle="vertical">
<splitButton id="splitButton" size="large">
<button id="buttonsp" imageMso="ViewFormulaBar" label="Split Button"/>
<menu id="menu2">
<button id="buttonsp1" label="Button 1"/>
<button id="buttonsp2" label="Button 2"/>
</menu>
</splitButton>
</box>
</group>
</tab>
</tabs >
</ribbon>
</customUI>
全体の構造
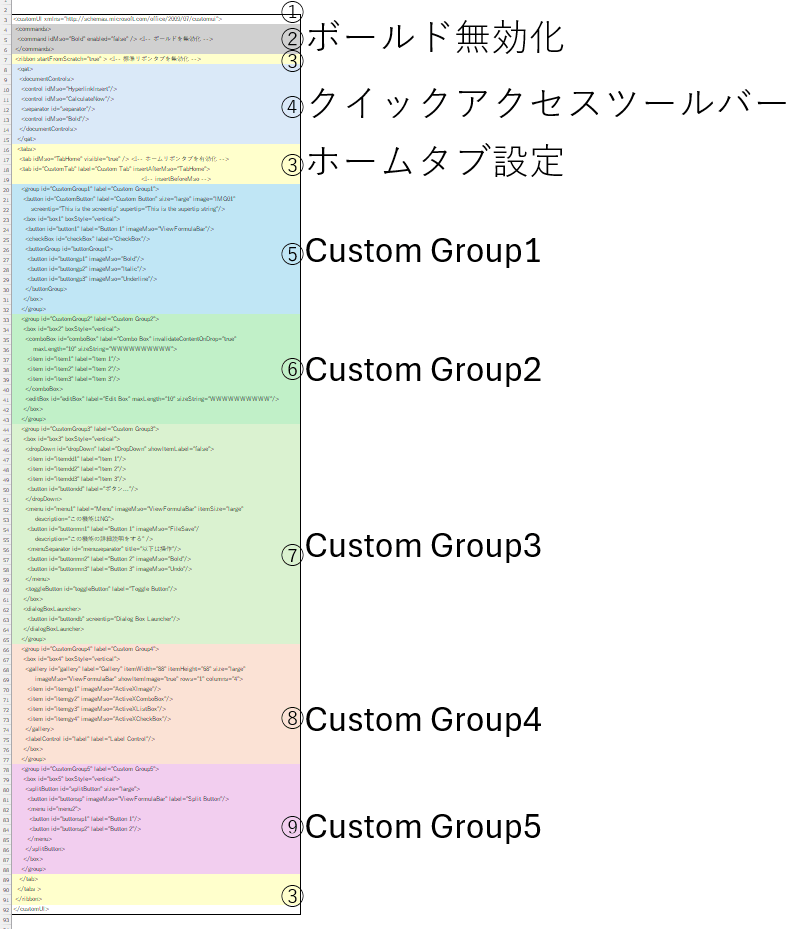
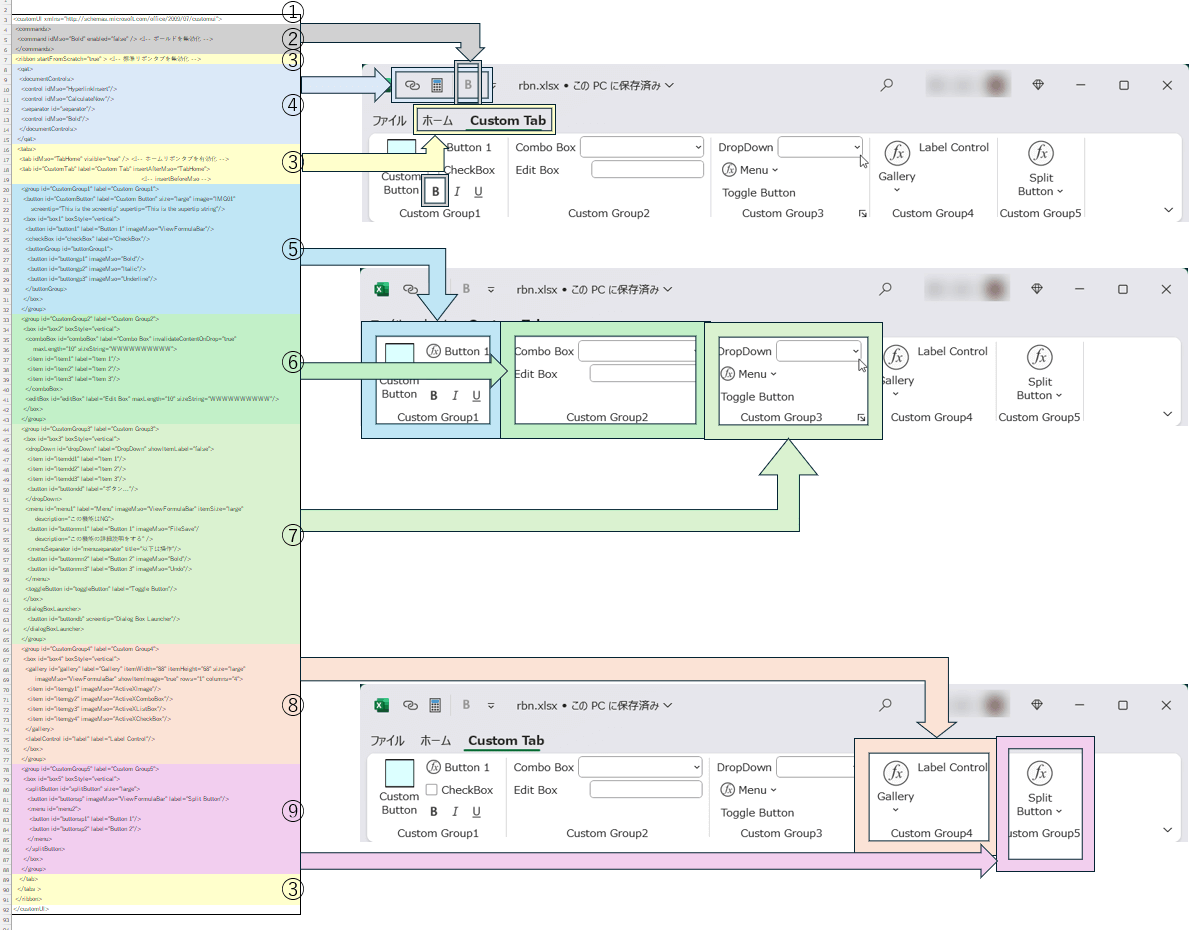
少し長くなっているので、全体の構造を色分けして見ました。
色分けしている理由をざっくりと説明するとつぎのようになります。
- クイックアクセスツールバーを設定しています。
- 設定しているのは❝Custom Tab❞という名前の1つのタブで、ファイルとホームリボンタブ以外のデフォルトのタブは無効化しています。
- ❝Custom Tab❞は❝Custom Group1❞~❝Custom Group5❞までの5つのグループに分かれています。
それでは、①白色・②灰色・③薄黄色・④薄青色・⑤青色・⑥緑色・⑦薄緑色・⑧橙色・⑨ピンク色の9つに分けて詳しく見て行きます。
①白色:ヘッダー
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui"> 省略 </customUI>
- <customUI>~<customUI>タグ
- ルートタグです。
- 子コントロールとしてセットできるのは<commands>タグ、<ribbon>タグになります。
- ❝xmlns❞属性は決められた値を設定します。
- ルートタグです。
②灰色:ボールド無効化
<commands> <command idMso="Bold" enabled="false" /> <!-- ボールドを無効化 --> </commands>
- <commands>~</commands>タグ
- 子コントロールとして<command />タグを設定します。
※今回のコーディング事例では❝idMso❞属性で❝Bold❞を指定して、❝enabled❞属性を無効化に設定していますが、❝idMso❞属性に設定できる値の一覧はExcel 2007の英語版ドキュメントになりますが、下記に掲載されています。
③薄黄色:ホームタブ設定
<ribbon startFromScratch="true" > <!-- 標準リボンタブを無効化 -->
省略
<tabs>
<tab idMso="TabHome" visible="true" /> <!-- ホームリボンタブを有効化 -->
<tab id="CustomTab" label="Custom Tab" insertAfterMso="TabHome">
<!-- insertBeforeMso -->
省略
</tab>
</tabs>
</ribbon>
- <ribbon>~</ribbon>タグ
- Fluent UIのリボンを設定します。
- 子コントロールとしてセットできるものの中から、ここでご説明するのは<qat>タグ、<tabs>タグになります。(他には<contextualTabs>タグと<officeMenu>タグがあります)
- ❝startFromScratch❞属性をtrueに設定する事で標準リボンタブを無効化しています。
- Fluent UIのリボンを設定します。
- <tabs>から</tabs>タグ
- 間に<tab />タグを設定します。
- <tab />タグ–1つ目
- ❝idMso❞属性で❝TabHome❞を指定して、❝enabled❞属性をTrueにする事で、無効化した標準リボンタブの中から「ホーム」リボンタブを復活させる事ができます。
- 子コントロールとしてセットできるのは<group>タグになりますが、ここでは使用していません。
- ❝idMso❞属性で❝TabHome❞を指定して、❝enabled❞属性をTrueにする事で、無効化した標準リボンタブの中から「ホーム」リボンタブを復活させる事ができます。
- <tab />タグ–2つ目
- ❝label❞属性でカスタマイズするリボンタブの名称(事例では❝CustomTab❞)を指定します。
- ❝insertAfterMso❞属性(❝insertBeforeMso❞属性でも設定できます)でリボンタブを表示する場所(事例では❝TabHome❞)を指定しています。
- ❝id❞属性は<customUI>~<customUI>タグの中でユニークになるようなString値を設定します。
④薄青色:クイックアクセスツールバー
<qat> <documentControls> <control idMso="HyperlinkInsert"/> <control idMso="CalculateNow"/> <separator id="separator"/> <control idMso="Bold"/> </documentControls> </qat>
- <qat>~</qat>タグ
- クイック アクセス ツール バーを設定します。
※ユーザー定義されているクイックアクセスツールバーは表示されず、ここで設定したものだけが表示されます。- 子コントロールとしてセットできるのは<documentControls>タグと<sharedControls>ですが、後者はここでは使用していません。
- クイック アクセス ツール バーを設定します。
- <documentControls>~</documentControls>タグ
- 間にクイックアクセスツールバーに設定するコントロールを配置します。
- 子コントロールとしてセットできるのは<button>タグ、<control>タグ、<separator>タグになります。
- 間にクイックアクセスツールバーに設定するコントロールを配置します。
- <control />タグ
- ❝idMso❞属性で設定するExcelのコントロールを指定します。
- <separator />タグ
- コントロール間に区切り線をセットします。
- ❝id❞属性は<customUI>~<customUI>タグの中でユニークになるようなString値を設定します。
⑤青色:Custom Group1
<group id="CustomGroup1" label="Custom Group1">
<button id="CustomButton" label="Custom Button" size="large" image="IMG01"
screentip="This is the screentip" supertip="This is the supertip string"/>
<box id="box1" boxStyle="vertical">
<button id="button1" label="Button 1" imageMso="ViewFormulaBar"/>
<checkBox id="checkBox" label="CheckBox"/>
<buttonGroup id="buttonGroup1">
<button id="buttongp1" imageMso="Bold"/>
<button id="buttongp2" imageMso="Italic"/>
<button id="buttongp3" imageMso="Underline"/>
</buttonGroup>
</box>
</group>
- <group>~</group>タグ
- 事例のカスタマイズリボンタブ❝CustomTab❞にグループを追加します。
- 子コントロールとしてセットできるのは下記になります。
<box>タグ、<button>タグ、<buttonGroup>タグ、<checkBox>タグ、<comboBox>タグ、<control>タグ、<dialogBoxLauncher>タグ、<dropDown>タグ、<dynamicMenu>タグ、<editBox>タグ、<gallery>タグ、<labelControl>タグ、<menu>タグ、<separator>タグ、<splitButton>タグ、<toggleButton>タグ
- 子コントロールとしてセットできるのは下記になります。
- 事例のカスタマイズリボンタブ❝CustomTab❞にグループを追加します。
- <box>~</box>タグ
- グループに追加するコントロールの配置を意図的に操作したい時に使用します。
※リボンには小さいアイコンであれば3段、大きいアイコンは1段でタグの記述順に表示されるのが一般的です。- 子コントロールとしてセットできるのは下記になります。
<box>タグ、<button>タグ、<buttonGroup>タグ、<checkBox>タグ、<comboBox>タグ、<control>タグ、<dropDown>タグ、<dynamicMenu>タグ、<editBox>タグ、<gallery>タグ、<labelControl>タグ、<menu>タグ、<splitButton>タグ、<toggleButton>タグ
- 子コントロールとしてセットできるのは下記になります。
- ❝boxStyle❞属性が❝Horizontal❞の時は横並び、❝Vertical❞の時は縦並びになります。
- グループに追加するコントロールの配置を意図的に操作したい時に使用します。
- <buttonGroup>~</buttonGroup>タグ
- ボタンコントロールなどをアイコンだけで塊として表示させたい時などに使用します。
- 子コントロールとしてセットできるのは下記になります。
<button>タグ、<control>タグ、<dynamicMenu>タグ、<gallery>タグ、<menu>タグ、<splitButton>タグ、<toggleButton>タグ
- 子コントロールとしてセットできるのは下記になります。
- ボタンコントロールなどをアイコンだけで塊として表示させたい時などに使用します。
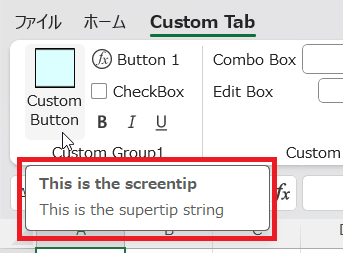
- <button>~</button>タグ
- ボタンコントロールを設定します。
- ❝label❞属性にボタンコントロールの名称(事例では❝Custom Button❞など)を指定します。
- アイコンは❝imageMso❞属性または❝image❞属性のどちらかを使って指定します。
- ❝imageMso❞属性にどのような値が設定できるか?はこの後でご紹介いたします。
- ❝image❞属性には前段でご紹介した方法で独自のイメージを設定する事ができます。(事例では❝IMG01❞ )
- ❝size❞属性でアイコンの大きさを指定します。
- 設定値は❝large❞(大)か❝normal❞(小)のどちらかです。
- コントールのヒントは下記の2つの属性を使って設定します。両方をセットすることもできます。
- ❝screentip❞属性でコントロールのヒントを設定できます。(事例では「This is the screentip」)
- ❝supertip❞属性でコントロールの拡張ヒントを設定できます。(事例では「This is the supertip string」)
【事例のキャプチャー画像】
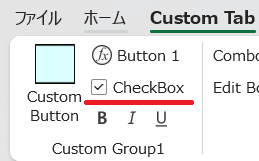
- <checkBox />タグ
- チェック ボックス コントロールを設定します。
【事例のキャプチャー画像】
- チェック ボックス コントロールを設定します。
imageMso属性に設定できる値を知るには
Googleで「imageMso一覧」を検索すると、いくつかサイトがでてきますが、Microsoftのページには無さそうなので「Codekabinett」というドイツの方が作られている「Microsoft Office 2016/365 – imageMso Gallery」というPDF文章(170ページ)のサイトをご紹介します。(内容は英語です…)
https://codekabinett.com/download/Microsoft-Office-2016_365-imageMso-Gallery.pdf
※❝imageMso❞属性の値が、Officeのどの製品で使えるか?と大小アイコンのイメージとともに一覧表になっています。
⑥緑色:Custom Group2
<group id="CustomGroup2" label="Custom Group2">
<box id="box2" boxStyle="vertical">
<comboBox id="comboBox" label="Combo Box" invalidateContentOnDrop="true"
maxLength="10" sizeString="WWWWWWWWWW">
<item id="item1" label="Item 1"/>
<item id="item2" label="Item 2"/>
<item id="item3" label="Item 3"/>
</comboBox>
<editBox id="editBox" label="Edit Box" maxLength="10" sizeString="WWWWWWWWWW"/>
</box>
</group>
※ <group>~</group>タグ、<box>~</box>タグは⑤を参照ください。
- <comboBox>~</comboBox>タグ
- コンボ ボックス コントロールを設定します。
- ❝invalidateContentOnDrop❞属性は、コンボボックスのテキスト入力エリアに値が入力された時に、ドロップダウン メニューにセットした値かどうかを判定する or しないを設定します。
※ただしCallBack関数が設定されていないと機能しません。 - ❝maxLength❞属性はテキスト入力エリアに入力できる文字列の最大長を整数で指定します。(事例では❝10❞)
- ❝sizeStringth❞属性はテキスト入力エリアの幅を文字列で指定します。(事例では❝WWWWWWWWWW❞)
- <item />タグ
- <ComboBox>タグ、<dropDown>タグ 、<gallery>タグでの選択項目を指定します。(事例では❝Item 1❞~❝Item 3❞)
- <editBox />タグ
- エディット ボックスのコントロールを設定します。
- ❝maxLength❞属性と❝sizeStringth❞属性は<comboBox>タグと同様です。
⑦薄緑色:Custom Group3
<group id="CustomGroup3" label="Custom Group3">
<box id="box3" boxStyle="vertical">
<dropDown id="dropDown" label="DropDown" showItemLabel="false">
<item id="itemdd1" label="Item 1"/>
<item id="itemdd2" label="Item 2"/>
<item id="itemdd3" label="Item 3"/>
<button id="buttondd" label="ボタン..."/>
</dropDown>
<menu id="menu1" label="Menu" imageMso="ViewFormulaBar" itemSize="large"
description="この機能はNG">
<button id="buttonmn1" label="Button 1" imageMso="FileSave"
description="この機能の詳細説明をする" />
<menuSeparator id="menuseparator" title="以下は操作"/>
<button id="buttonmn2" label="Button 2" imageMso="Bold"/>
<button id="buttonmn3" label="Button 3" imageMso="Undo"/>
</menu>
<toggleButton id="toggleButton" label="Toggle Button"/>
</box>
<dialogBoxLauncher>
<button id="buttondb" screentip="Dialog Box Launcher"/>
</dialogBoxLauncher>
</group>
※※ <group>~</group>タグ、<box>~</box>タグは⑤を参照ください。
- <dropDown>~</dropDown>タグ
- ドロップダウン リスト ボックスを設定します。
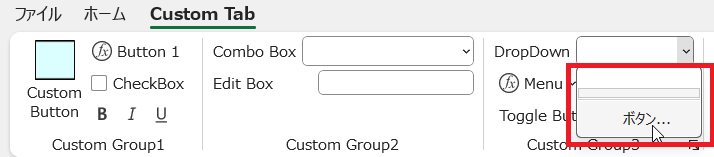
- ❝showItemLabel❞属性は<dropDown>タグ、<gallery>タグで、各項目のラベルを表示するかどうかを指定します。事例では設定値が❝false❞のために、この後の<item />タグで設定した内容が表示されていません。(ボタンコントロールだけがプルダウンメニューに表示されています)
【事例のキャプチャー画像】
- <item />タグは⑥を参照ください。
- <menu>~</menu>タグ
- メニュー コントロールを設定します。
- 子コントロールとしてセットできるのは下記になります。
<button>タグ、<checkBox>タグ、<control>タグ、<dynamicMenu>タグ、<gallery>タグ、<menu>タグ、<menuSeparator>タグ、<splitButton>タグ、<toggleButton>タグ
- 子コントロールとしてセットできるのは下記になります。
- itemSize属性でメニュー内の項目のサイズ(❝Normal❞ or ❝Large❞)を指定します。(事例では❝Large❞)
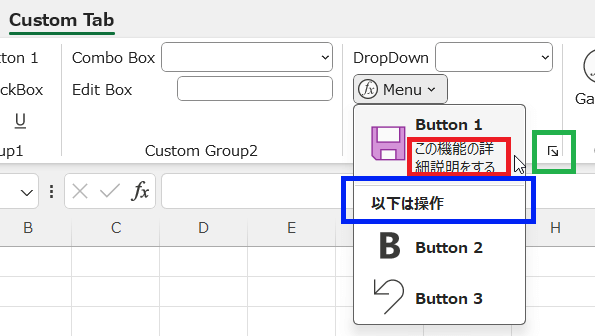
- 設定値が❝Large❞の場合、子コントロールの<button>タグの❝description❞属性は機能します。 下図赤枠のところ
【事例のキャプチャー画像】
- 設定値が❝Large❞の場合、子コントロールの<button>タグの❝description❞属性は機能します。 下図赤枠のところ
- メニュー コントロールを設定します。
- <menuSeparator />タグ
- メニューの項目間に区切り線を設定します。
- ❝title❞属性を設定すると、区切の水平線に加えて文字列を表示できます。
【事例のキャプチャー画像】上図青枠のところ
- <toggleButton>~</toggleButton>タグ
- トグル ボタン コントロールを設定します。
※CallBack関数を指定しないとボタンをクリックしても何も起こりません。
- トグル ボタン コントロールを設定します。
- <dialogBoxLauncher>~</dialogBoxLauncher>タグ
- リボングループ(事例では❝Custom Group3❞)に関するダイアログボックスを設定します。
※CallBack関数を指定しないとダイアログボックス(ユーザーカスタマイズ)を表示される事はできません。
【事例のキャプチャー画像】上図緑枠のところ- 子コントロールとして<button>タグをセットする事が出来ます。
- リボングループ(事例では❝Custom Group3❞)に関するダイアログボックスを設定します。
⑧橙色:Custom Group4
<group id="CustomGroup4" label="Custom Group4">
<box id="box4" boxStyle="vertical">
<gallery id="gallery" label="Gallery" itemWidth="88" itemHeight="68" size="large"
imageMso="ViewFormulaBar" showItemImage="true" rows="1" columns="4">
<item id="itemgy1" imageMso="ActiveXImage"/>
<item id="itemgy2" imageMso="ActiveXComboBox"/>
<item id="itemgy3" imageMso="ActiveXListBox"/>
<item id="itemgy4" imageMso="ActiveXCheckBox"/>
</gallery>
<labelControl id="label" label="Label Control"/>
</box>
</group>
※ <group>~</group>タグ、<box>~</box>タグは⑤を参照ください。
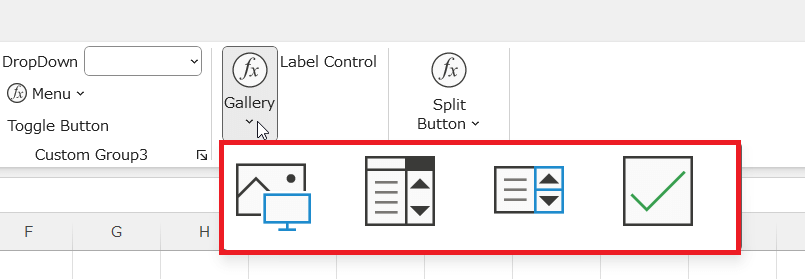
- <gallery>~</gallery>タグ
- ギャラリー コントロールを設定します。
【事例のキャプチャー画像】
- 子コントロールとしてセットできるのは<button>タグ、<item>タグになります。
- ❝itemWidth❞属性と❝itemHeight❞属性で設定する<item>タグのアイコンの大きさを指定できます。(事例では幅88ピクセル、高さ68ピクセル)
- ❝rows❞属性と❝columns❞属性で表示する行数と列数を指定できます。(事例では1行4列)
- ギャラリー コントロールを設定します。
- <labelControl />タグ
- ラベル コントロールを設定します。
※リボン上に文字列を表示する事ができます。CallBack関数と組み合わせると表示内容を動的に変える事ができます。
- ラベル コントロールを設定します。
⑨ピンク色:Custom Group5
<group id="CustomGroup5" label="Custom Group5">
<box id="box5" boxStyle="vertical">
<splitButton id="splitButton" size="large">
<button id="buttonsp" imageMso="ViewFormulaBar" label="Split Button"/>
<menu id="menu2">
<button id="buttonsp1" label="Button 1"/>
<button id="buttonsp2" label="Button 2"/>
</menu>
</splitButton>
</box>
</group>
※ <group>~</group>タグ、<box>~</box>タグは⑤を、<menu>タグは⑦を参照ください。
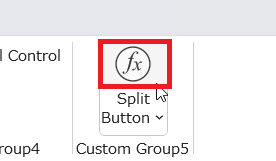
- <splitButton>~</splitButton>タグ
- スプリット ボタン コントロールを設定します。
- 子コントロールとしてセットできるのは下記になります。
<button>タグ、<menu>タグ、<toggleButton>タグ
- 子コントロールとしてセットできるのは下記になります。
- アイコン部分をクリックするとidがbuttonspのボタンをクリックしたことになります。
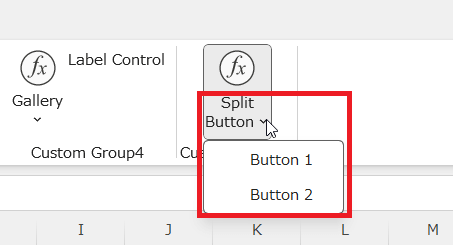
【事例のキャプチャー画像】
- アイコンの下の❝Split Button❞をクリックするとメニューが開きます。
【事例のキャプチャー画像】
- スプリット ボタン コントロールを設定します。
まとめ
今回はXML形式でのFulentリボンの属性について具体的にXMLファイルのコーディング事例をご紹介しました。
中には使い方が分からないコントロール(タグ)や属性がありましたが、概ね必要になりそうな機能はご紹介できたのではないでしょうか?
最後に今回コーディング事例で使用した❝rbn.xlsx❞をダウンロードできるようにしています。
※xlsx形式ですのでマクロは含まれていません。
※シートのセルには何も入力をしていません。
※アイコンのイメージ画像、❝IMG01.png❞は含まれています。
| xlsxファイルダウンロード |
|---|
次回は最後にCallBack関数について、今回使用したXMLファイルを元にご紹介したいと思います。
以上最後までご一読いただき誠にありがとうございました。